Widok w układzie RealtiveLayout.
Układ RelativeLayout ustawia położenie komponentów względem odniesienia do innych komponentów znajdujących się wewnątrz rodzica lub w odniesieniu do rodzica. Rodzicem może być sam układ RelativeLayout. Stąd atrybuty pozycjonujące dzieli się na atrybuty odpowiedzialne za położenie względem układu i atrybuty odpowiedzialne za położenie względem siebie.
Atrybuty odpowiedzialne za położenie względem układu RelativeLayout
- android:layout_alignParentBottom - dolna krawędź komponentu będzie przylegać do dolnej krawędzi jego rodzica (android:layout_alignParentBottom="true"),
- android:layout_alignParentLeft - lewa krawędź komponentu będzie przylegać do lewej krawędzi jego rodzica (android:layout_alignParentLeft="true"),
- android:layout_alignParentStart - początkowa krawędź komponentu będzie przylegać do początkowej krawędzi jego rodzica (android:layout_alignParentStart="true"),
- android:layout_alignParentRight - prawa krawędź komponentu będzie przylegać do prawej krawędzi jego rodzica (android:layout_alignParentRight="true"),
- android:layout_alignParentEnd - końcowa krawędź komponentu będzie przylegać do końcowej krawędzi jego rodzica (android:layout_alignParentEnd="true"),
- android:layout_alignParentTop - górna krawędź komponentu będzie przylegać do górnej krawędzi jego rodzica (android:layout_alignParentTop="true"),
- android:layout_centerHorizontal - wyśrodkowuje komponent poziomo wewnątrz rodzica (android:layout_centerHorizontal="true"),
- android:layout_centerVertical - wyśrodkowuje komponent pionowo wewnątrz rodzica (android:layout_centerVertical="true"),
- android:layout_centerInParent - wyśrodkowuje komponent (poziomo i pionowo) wewnątrz rodzica (android:layout_centerInParent="true")
Atrybuty odpowiedzialne za położenie komponentów względem siebie
Ta grupa atrybutów przed wywołaniem powinna zawierać wskazanie komponentu względem, którego jest pozycjonowany komponent właściwy. Instrukcja wskazania, to wywołanie atrybutu layout_below z podaniem identyfikatora komponentu względem, którego odbywa się pozycjonowanie (na przykład android:layout_below="@id/editText"). Atrybut layout_below ustawia górną krawędź komponentu poniżej wskazanego komponentu
- android:layout_above - ustawia dolną krawędź komponentu powyżej wskazanego komponentu (android:layout_above="true"),
- android:layout_alignBaseline - ustawia podstawową linię na wysokości podstawowej linii wskazanego komponentu , co sprawia, że teksty komponentów o różnej wielkości będą wyświetlane na tej samej poziomej linii (android:layout_alignBaseline="true"),
- android:layout_alignBottom - ustawia dolną krawędź komponentu na tej samej wysokości co dolna krawędź wskazanego komponentu (android:layout_alignBottom="true"),
- android:layout_alignEnd - ustawia końcową krawędź komponentu w tej samej pozycji co końcowa krawędź wskazanego komponentu (android:layout_alignEnd="true"),
- android:layout_alignLeft - ustawia lewą krawędź komponentu w tej samej pozycji co lewa krawędź wskazanego komponentu (android:layout_alignLeft="true"),
- android:layout_alignRight - ustawia prawą krawędź komponentu w tej samej pozycji co prawa krawędź wskazanego komponentu (android:layout_alignRight="true"),
- android:layout_alignStart - ustawia początkową krawędź komponentu w tej samej pozycji co początkowa krawędź wskazanego komponentu (android:layout_alignStart="true"),
- android:layout_alignTop - ustawia górną krawędź komponentu na tej samej wysokości co górna krawędź wskazanego komponentu (android:layout_alignTop="true"),
- android:layout_toEndOf - ustawia początkową krawędź komponentu w pozycji końcowej krawędzi wskazanego komponentu (android:layout_toEndOf="true"),
- android:layout_toLeftOf - ustawia prawą krawędź komponentu w pozycji lewej krawędzi wskazanego komponentu (android:layout_toLeftOf="true"),
- android:layout_toRightOf - ustawia lewą krawędź komponentu w pozycji prawej krawędzi wskazanego komponentu (android:layout_toRightOf="true"),
- android:layout_toStartOf - ustawia końcową krawędź komponentu w pozycji początkowej krawędzi wskazanego komponentu (android:layout_toStartOf="true")
Przykład zastosowania układu RealtiveLayout
Otwieramy nowy projekt wybierając pustą aktywność. Zmień nazwę aktywności z MainActivity na OknoGlowne oraz nazwę widoku (folder layout) z activity_main na activity_okno_glowne. Sposób zmiany nazw opisany jest w tym temacie zobacz.
W pliku widoku aktywności (res/layout/activity_okno_glowne.xml) określamy układ pionowy (vertical) dla widoku aktywności LinearLayout.
Wskazówka:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
style="?android:attr/buttonBarStyle"
android:orientation="vertical">
</LinearLayout>

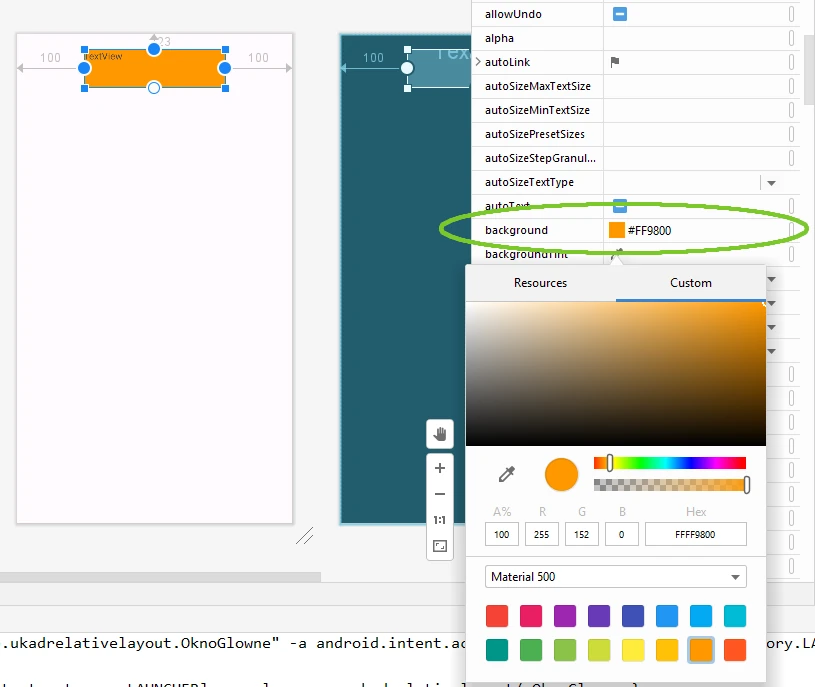
Dla lepszej widoczności zajmowanego obszaru przez kontrolkę TextView ustawimy kolor wypełnienia tła. Zrób jak poniżej

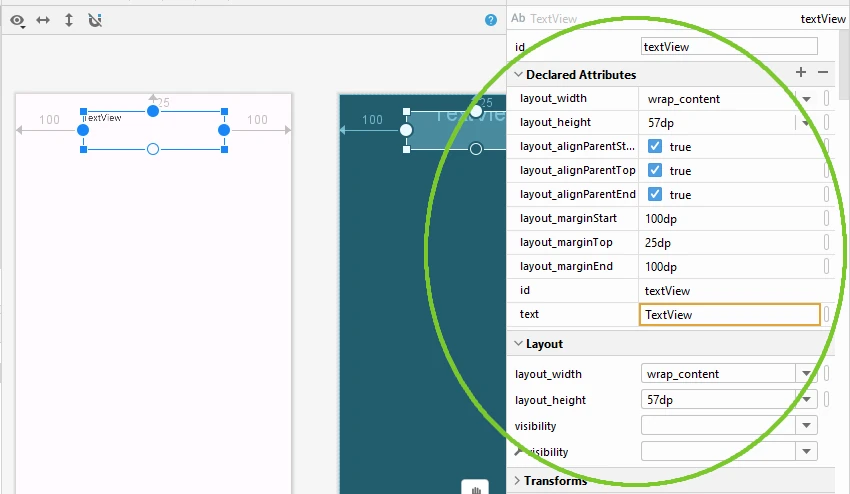
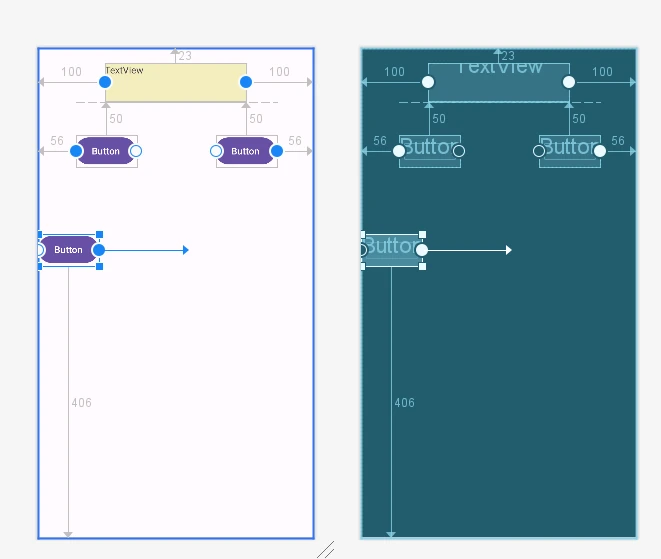
Pozycjonowani komponentów ułatwia graficzne przeciąganie połączenia wektora położenia zaczepionego w okręgach znajdujących się pośrodku odcinków szerokości i wysokości komponentów. Patrz poniższy rysunek

Po osadzeniu kontrolek i ich zakotwiczeniu względem wybranych punktów zawartość pliku formatującego układ automatycznie się zmienia. Dla wyżej podanego przykładu zawartość przedstawia się jak poniżej
Wskazówka:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="57dp"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_marginStart="100dp"
android:layout_marginTop="23dp"
android:layout_marginEnd="100dp"
android:background="#F3EDBD"
android:text="TextView" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView"
android:layout_alignParentStart="true"
android:layout_marginStart="56dp"
android:layout_marginTop="50dp"
android:text="Button" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView"
android:layout_alignParentEnd="true"
android:layout_marginTop="50dp"
android:layout_marginEnd="56dp"
android:text="Button" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:layout_marginStart="161dp"
android:layout_marginEnd="159dp"
android:layout_marginBottom="153dp"
android:text="Button" />
</RelativeLayout>
Pozostałe układy widoku formatujemy na tych samych zasadach.









