Pierwsza aplikacja w Android Studio
Naszym celem jest utworzenie prostej aplikacji składającej się z jednego ekranu (jednej aktywności) i tekstu powitania
Inicjacja projektu
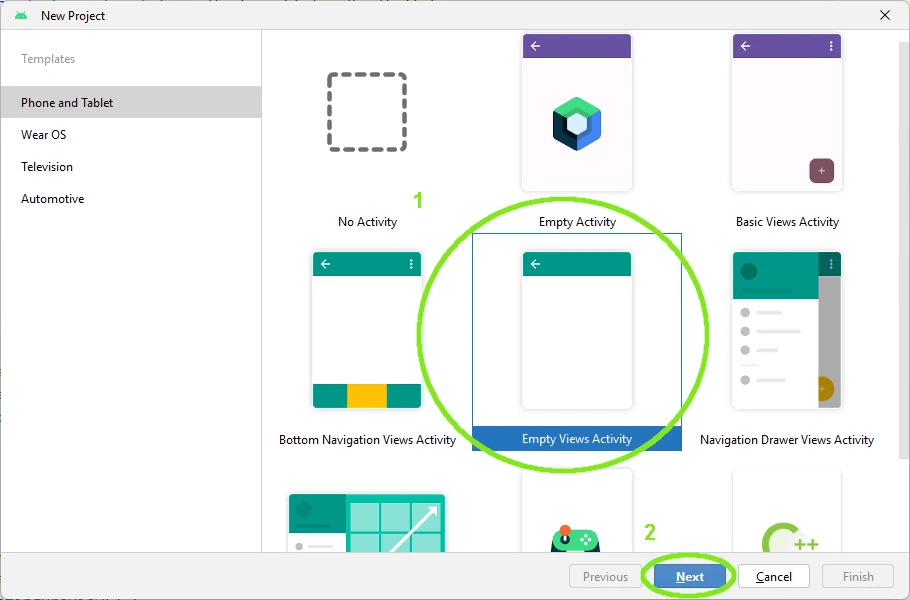
Wybierz New Project/ Empty Views Activity. Naciśnij klawisz Next

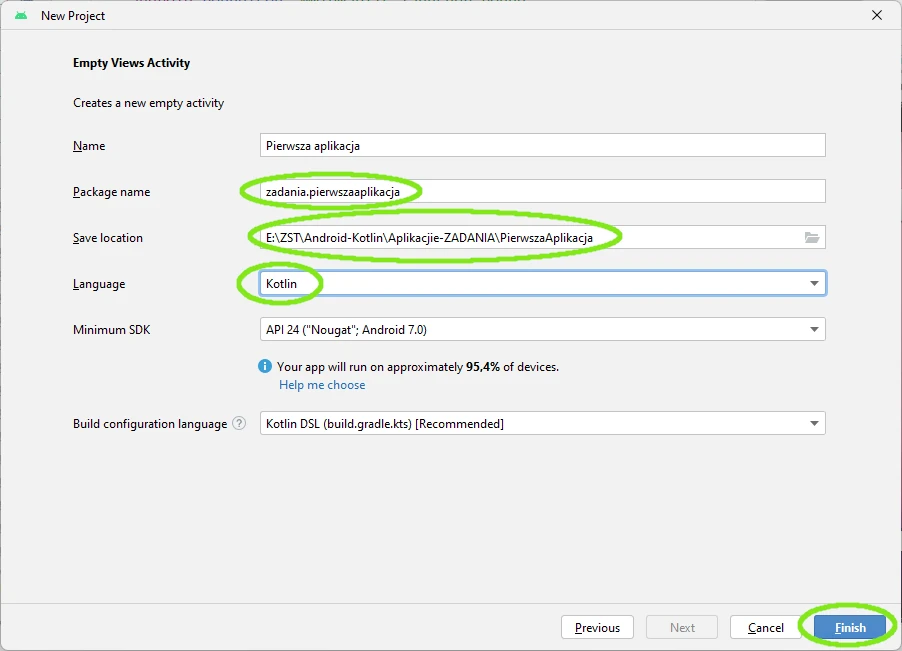
Ustal parametry projektu
- nazwa aplikacji (Name)
- nazwa pakietu (Package name), w nazwie pakietu nie używaj spacji
- określ ścieżkę dla folderu lokalizacji budowanego projektu (Save location)
- wybierz język (wybieramy Kotlin)
- określ minimalną wersję SDK (wersja jest wyrażana kategoriami poziomu API Androida, w praktyce oznacza, na jakich najstarszych wersjach tworzona aplikacja będzie obsługiwana)

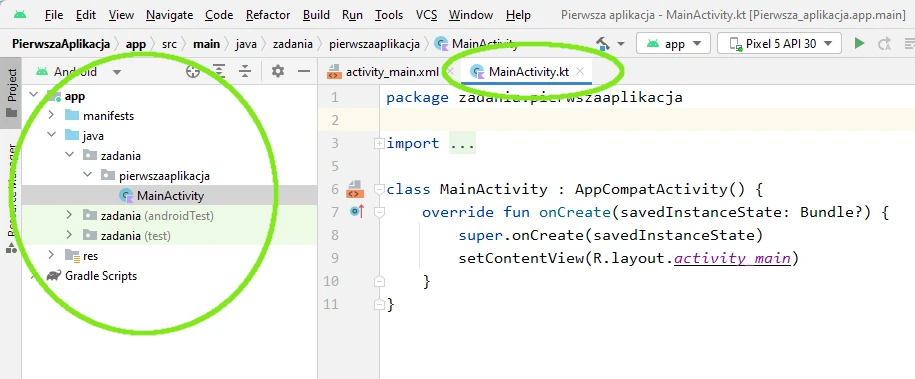
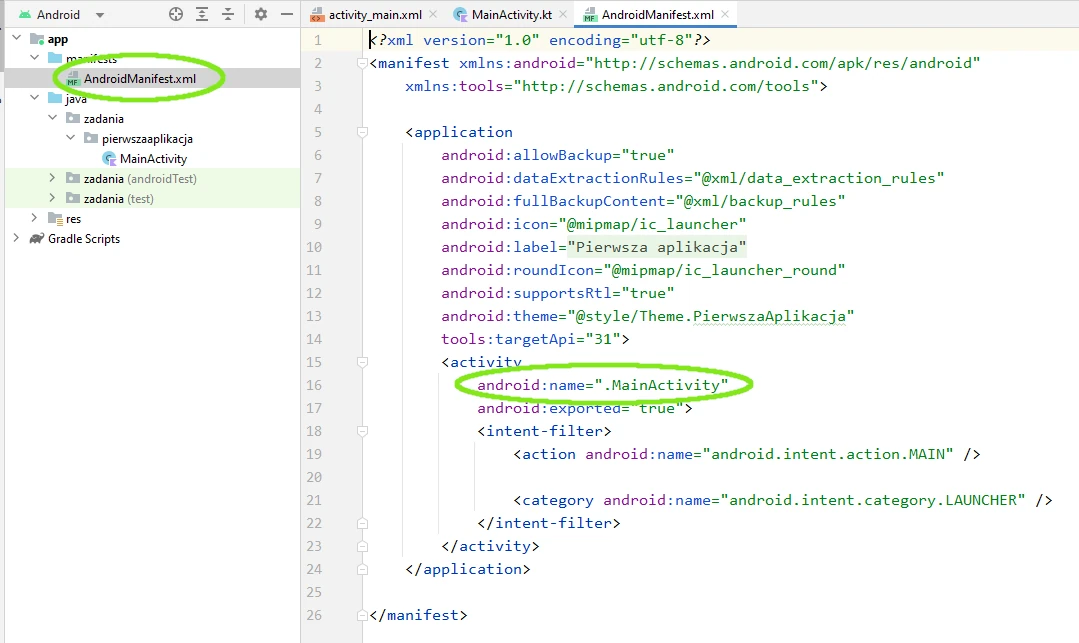
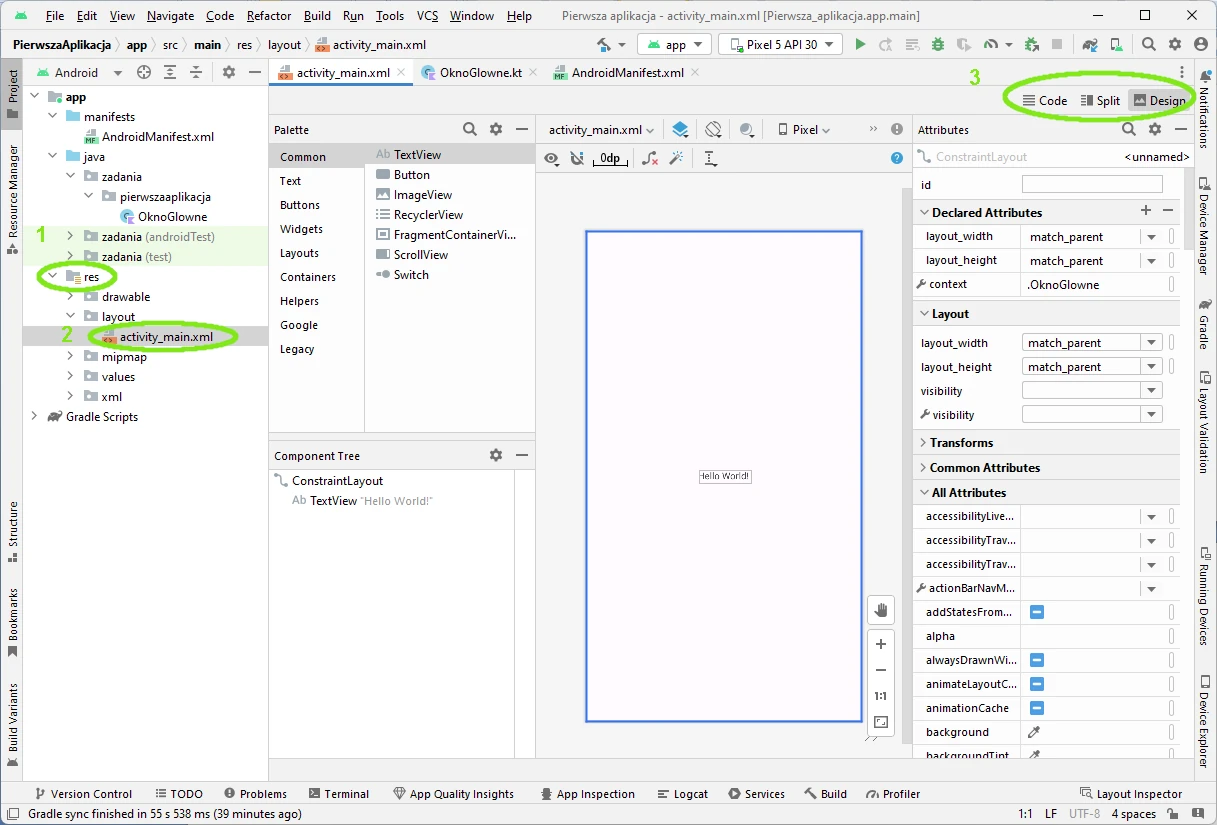
Po zbudowaniu projektu otrzymasz jego zalążek, którego postać odpowiada poniższej ilustracji

Zakładka Project przedstawia układ wewnętrznych folderów i plików tworzonego projektu. W tym przykładzie główna aktywność (odpowiednik głównego okna desktopowej aplikacji wielo okienkowej) nosi nazwę MainActivity. Co jest również nazwą klasy i pliku głównej aktywności projektu. Zobacz zawartość manifestu aplikacji

Nie oznacza to, że nazwy nie można zmienić.
Zmiana nazwy aktywności
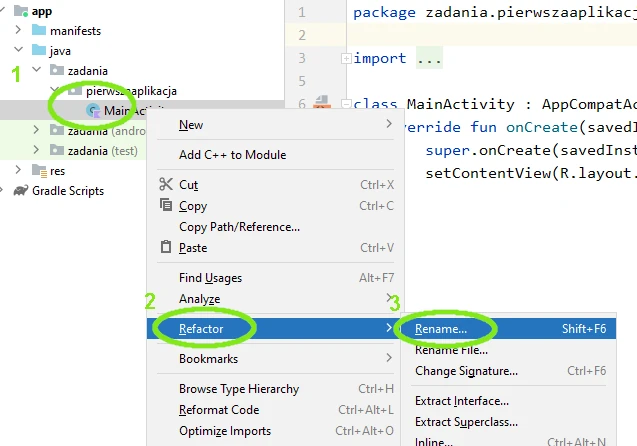
Zmiana nazwy dowolnego elementu projektu nie może odbywać się przez zwykłą edycję. Nazwy zmienia się opcją Refactor/Rename?

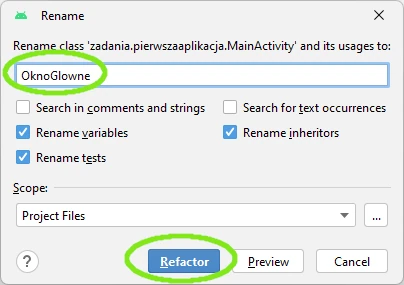
W oknie dialogowym ustaw jak poniżej i wybierz Refactor

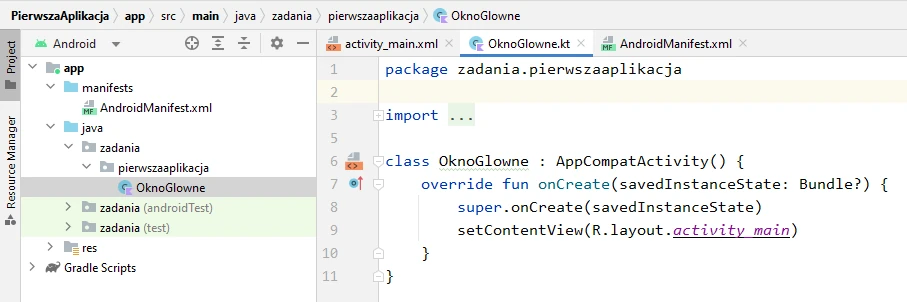
Jeżeli teraz spojrzysz na zakładkę Project, manifest i zakładkę kodu klasy głównej aktywności, to zobaczysz wprowadzoną zmianę

Zawartość formularza aktywności
Każda aktywność aplikacji mobilnej może zawierać więcej lub mniej komponentów. Ułożenie komponentów w obszarze aktywności ułatwia okno podglądu układu (layout). Patrz poniżej

Sprawdź zmiany trybu podglądu przez wybór opcji Code/ Split/ Design (górny prawy róg). Zwróć uwagę, że układ zapisywany jest w pliku XML.
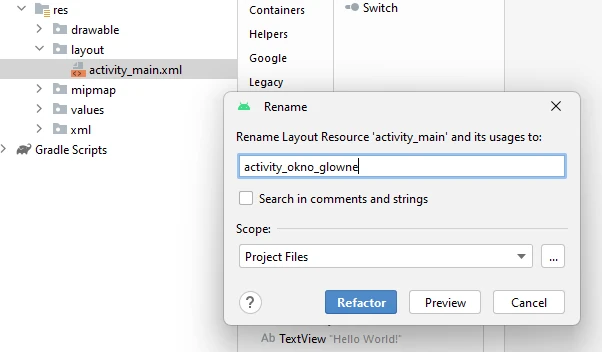
Dbając o czytelność w projekcie zmień nazwę pliku activity_main.xml na activity_okno_glowne.xml (opcja Refactor/Rename?)

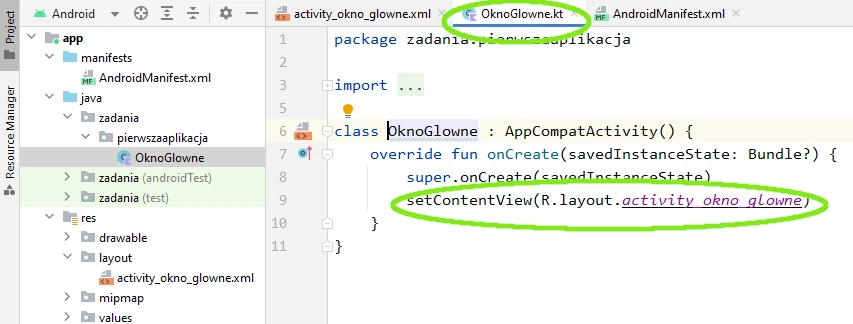
Wprowadzona zmiana nazwy została automatycznie podmieniona w kodzie głównej aktywności. Patrz poniżej

Okno głównej aktywności zawiera w środku tekst Hello Word!. Tekst umieszczony jest w kontrolce TextView umieszczone w kontrolce kontenera ConstraintLayout. Podstawowe parametry zapisane są w pliku XML.
Wskazówka:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".OknoGlowne">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
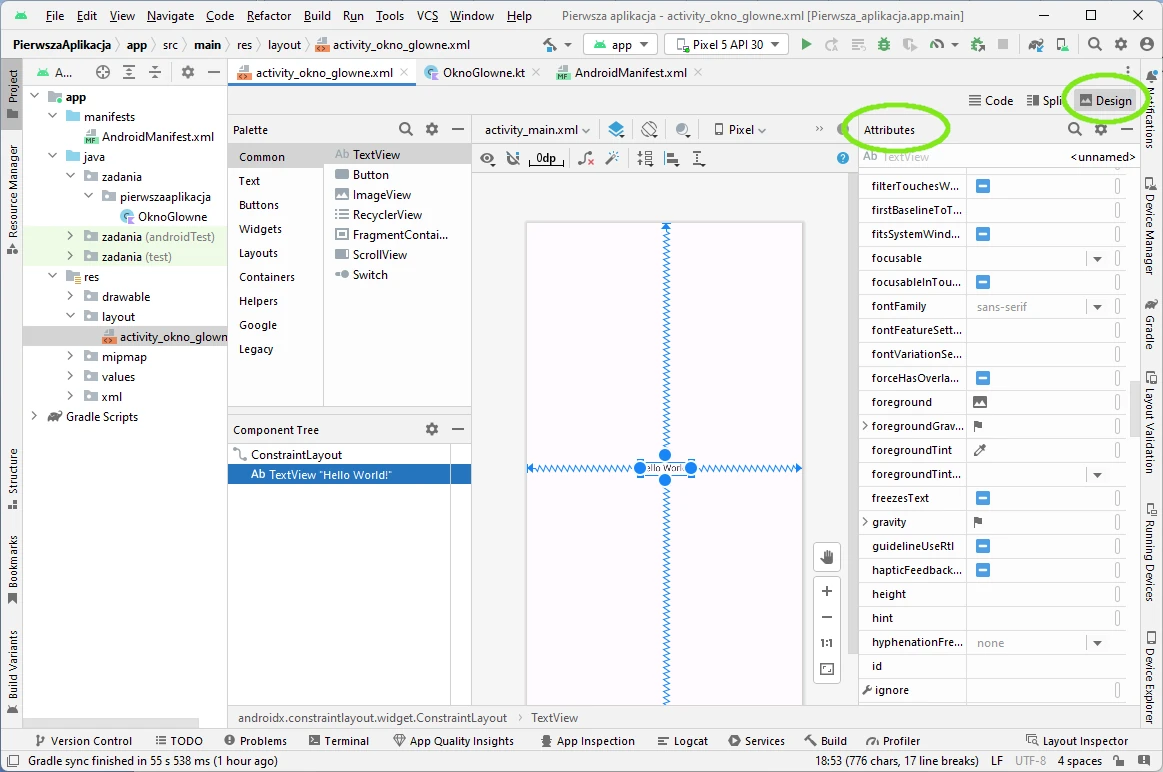
Zmianę atrybutów poszczególnych kontrolek ułatwia zakładka Attributes. Patrz poniższa ilustracja

Konfiguracja emulatora AVD (Android Virtual Device)
Tworzoną aplikację należy testować w trakcie jej budowy. Testowanie może odbywać się na rzeczywistym urządzeniu mobilnym podpiętym do komputera lub na wirtualnym emulatorze AVD. Zarówno rzeczywiste urządzenie mobilne jak i emulator musi być odpowiednio przygotowane do testów. Poniżej opisane są kroki konfiguracji emulatora AVD.
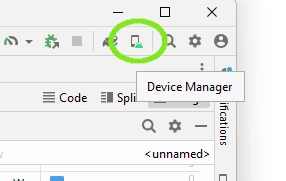
Na pasku narzędziowym wybierz ikonę Divice Manager

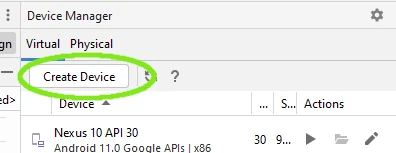
Wybierz opcję Virtual/ Create Device

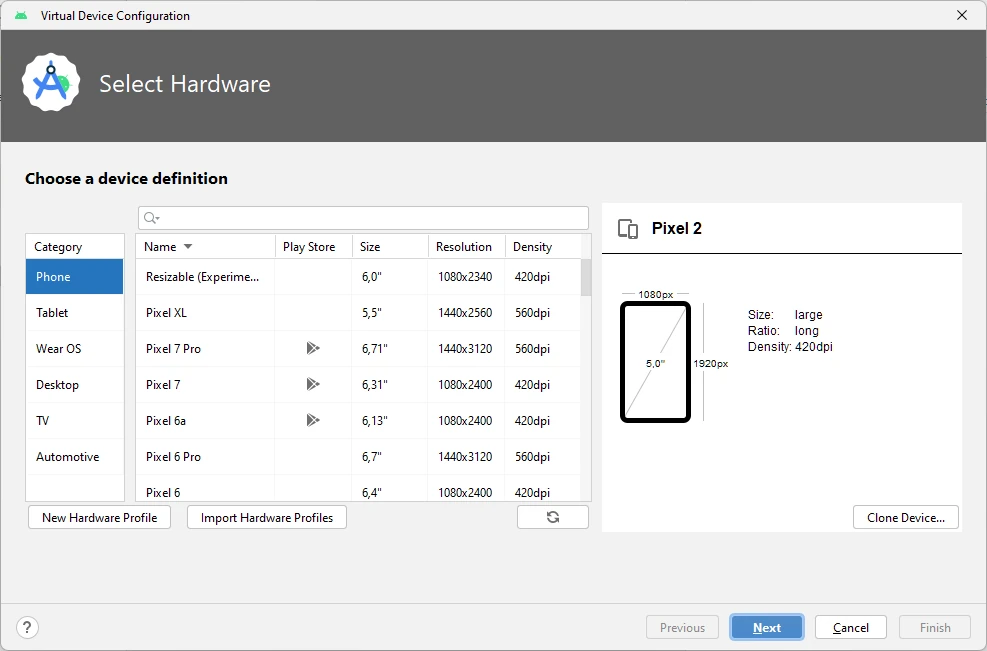
W oknie dialogowym Select Hardware wybierz dostępne emulatory.

W dalszych krokach postępuj zgodnie z opcjami i poleceniami kolejnych okien dialogowych.
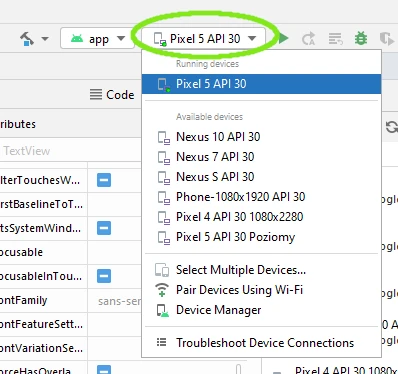
Aktywny emulator przeznaczony do testów wybierasz z listy skonfigurowanych urządzeń. Lista znajduje się w górnym prawym rogu.

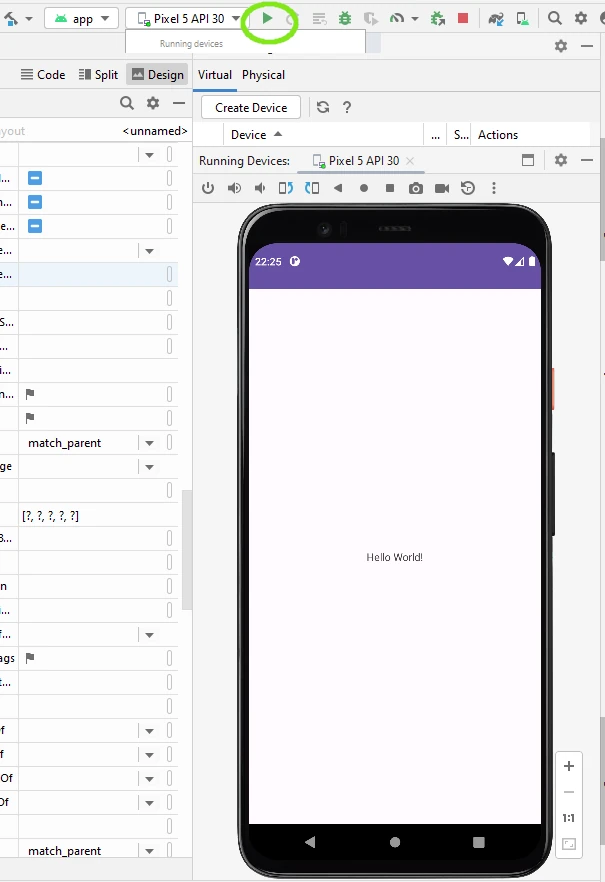
Uruchomienie aplikacji
Uruchomienie aplikacji to wybór opcji menu Run/ Run? lub kombinacją klawiszy Alt + Shift + F10 ewentualnie jak poniżej, klikając na piktogram zielonego grota strzałki.