Dziedziczenie stylów na przykładzie TextView
Style są zamkniętymi zbiorami zdefiniowanych atrybutów. Przy tworzeniu złożonych aplikacji dużym ułatwieniem jest możliwość dziedziczenia stylów. Przez dziedziczenie stylów rozumie się wykorzystanie wcześniej zdefiniowanego stylu z dodaniem nowych elementów. To pozwala uniknąć zbędnego powtarzania fragmentów kodu pliku typu XML.
Przemyślane ułożenie dziedziczenia z hierarchią stylów ułatwia wprowadzanie późniejszych modyfikacji. Oprócz tego dziedziczenie może być opisane na stylach już zdefiniowanych w pakiecie Android SDK.
Konstrukcja pozwalająca dziedziczyć styl po wcześniej utworzonym może być zrealizowana na dwa sposoby.
Pierwszy sposób to wykorzystanie separatora znaku kropki (.) w nadanej nazwie nowego stylu. Kropka oddziela nazwę dziedziczonego stylu od nowej nazwy stylu
Wskazówka:
<style name="MojStylWersja1.Styl2">
</style>
Wskazówka:
<style name="Styl2" parent="MojStylWersja1">
</style>
Wskazówka:
<style name="MojStylWersja1.Styl2.Styl3">
</style>
<style name="Styl3" parent="Styl2">
</style>
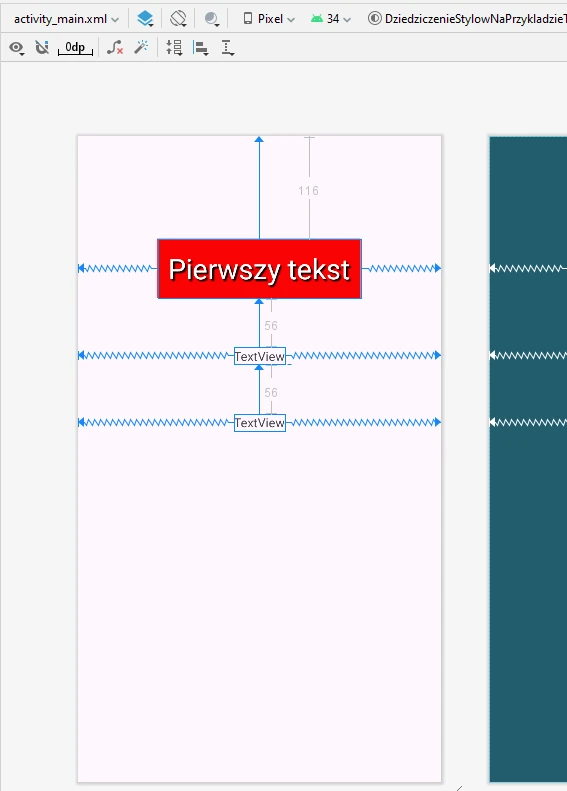
Układ komponentów głównej aktywności
W projekcie użyjemy trzech komponentów typu TextBox. Pierwszy TextBox ma podpięty styl opisany w poprzednim temacie (zobacz). Jak podpiąć styl do komponentu też w tym temacie jest opisane.

Aby wspomniany sty użyć, tworzymy własny plik zasobów w lokalizacji res/values/style.xml. Wyjściowa zawartość pliku style.xml jest następująca
Wskazówka:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="MojStylWersja1">
<item name="android:background">@color/czerwony</item>
<item name="android:textColor">@color/white</item>
<item name="android:textSize">32sp</item>
<item name="android:padding">12dp</item>
<item name="android:shadowColor">@color/black</item>
<item name="android:shadowRadius">2.5</item>
<item name="android:shadowDx">5</item>
<item name="android:shadowDy">5</item>
</style>
</resources>
W pliku jest odwołanie do zdefiniowanego czerwonego koloru. Kolory zapisane są w pliku o lokalizacji res/values/colors.xml. Zawartość tego pliku to
Wskazówka:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="czerwony">#F80303</color>
<color name="niebieski">#00B0FF</color>
<color name="zielony">#89FF00</color>
<color name="szary">#7F7F7F</color>
</resources>
Tworzymy styl dziedziczony
Utworzymy dziedziczony styl po już istniejącym. W nowym stylu zmienimy kolor tła z czerwonego na zielony z pochyłą czcionką. Nową nazwę stylu podamy jako ZielonyPochyly
Wskazówka:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="MojStylWersja1">
<item name="android:background">@color/czerwony</item>
<item name="android:textColor">@color/white</item>
<item name="android:textSize">32sp</item>
<item name="android:padding">12dp</item>
<item name="android:shadowColor">@color/black</item>
<item name="android:shadowRadius">2.5</item>
<item name="android:shadowDx">5</item>
<item name="android:shadowDy">5</item>
</style>
<style name="MojStylWersja1.ZielonyPochyly">
<item name="android:background">@color/zielony</item>
<item name="android:textStyle">italic</item>
</style>
</resources>
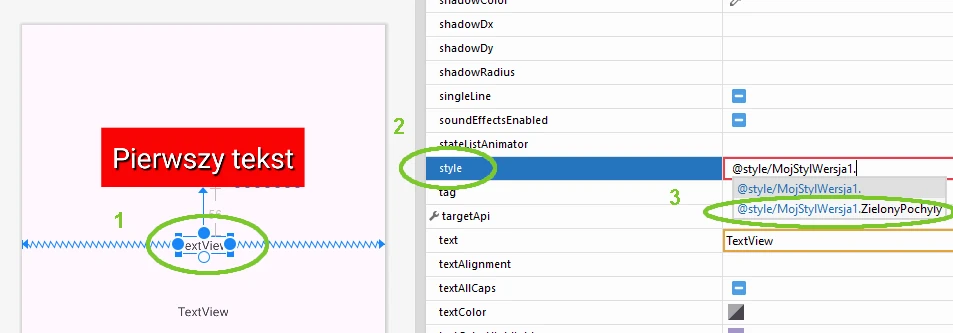
Utworzony styl podpinamy do drugiej kontrolki TextView

Efekt podpięcia dziedziczonego stylu jest od razu widoczny.

Tworzymy styl dziedziczony z dziedziczonego
Kolejny styl jaki utworzymy będzie dziedziczony z dziedziczonego. Dla odróżnienia od poprzednich dodamy niebieski kolor czcionki o wiele większym rozmiarze. Modyfikujemy zawartość pliku style.xml na poniższą
Wskazówka:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="MojStylWersja1">
<item name="android:background">@color/czerwony</item>
<item name="android:textColor">@color/white</item>
<item name="android:textSize">32sp</item>
<item name="android:padding">12dp</item>
<item name="android:shadowColor">@color/black</item>
<item name="android:shadowRadius">2.5</item>
<item name="android:shadowDx">5</item>
<item name="android:shadowDy">5</item>
</style>
<style name="MojStylWersja1.ZielonyPochyly">
<item name="android:background">@color/zielony</item>
<item name="android:textStyle">italic</item>
</style>
<style name="MojStylWersja1.ZielonyPochyly.NiebieskaCzcionka">
<item name="android:textColor">@color/niebieski</item>
<item name="android:textSize">64sp</item>
</style>
</resources>
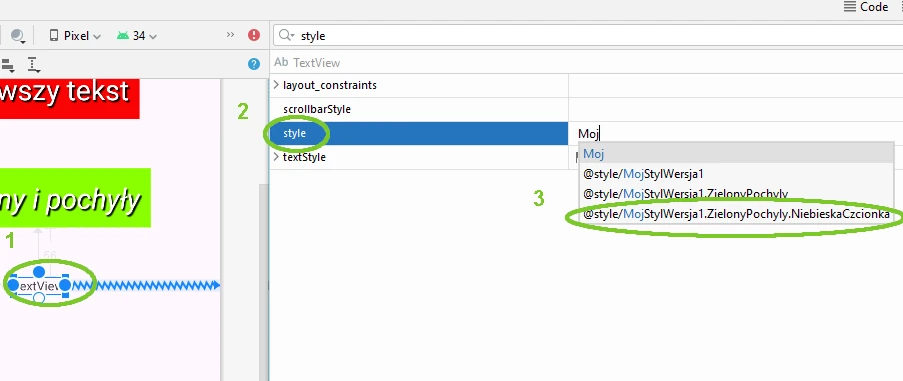
Do trzeciej kontrolki TextView podpinamy nowy styl.

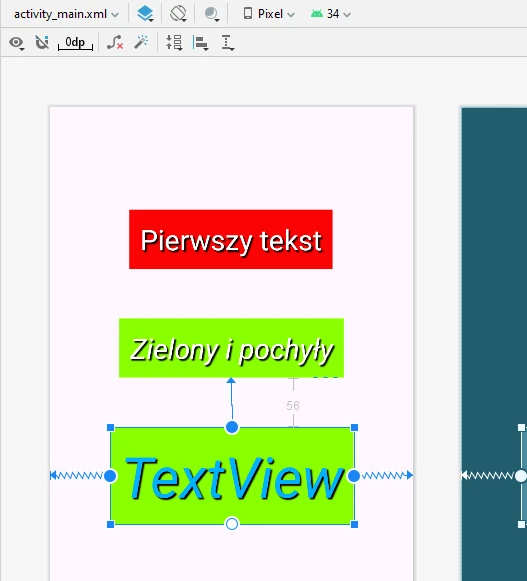
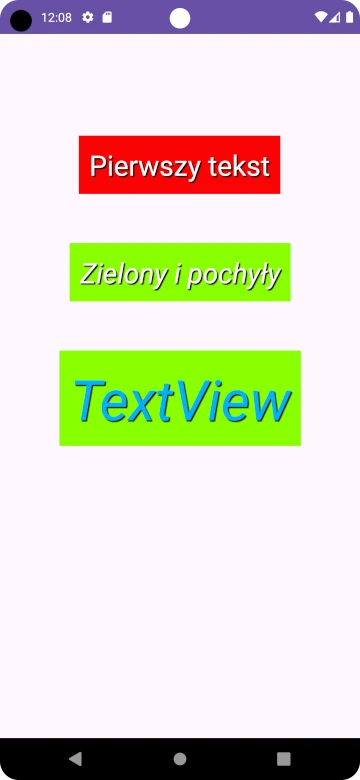
Aktywność zmieni wygląd na poniższy

Aplikację możemy skompilować i zobaczyć efekt na wirtualnym urządzeniu mobilnym bądź rzeczywistym.

W celach ćwiczeniowych można zdefiniować kolejne style z wykorzystaniem atrybutu rodzica- parent









