Style na przykładzie TextView
Przez styl rozumiemy blok zasobów, który może być przypisany do różnych elementów (kontrolek) widoku aktywności. Style w Androidzie są odpowiednikiem stylów CSS stron www. Tworzony styl jest zapisywany w pliku XML jako wydzielony zbiór atrybutów. Wydzielenie takiego zbioru w pliku zasobów wyróżnia się przez nadanie nazwy. Nazwę podaje się w elemencie
Wskazówka:
<style name="unikatowa_nazwa"></style>
Kolejne atrybuty tworzonego stylu dopisuje się w elemencie
Wskazówka:
<item name="atrybut_stylu">wartość_atrybutu</item>
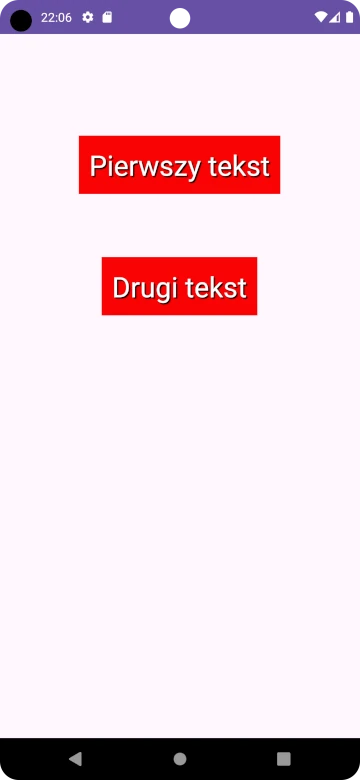
Celem tego tematu jest utworzenie prostej aplikacji z jednym widokiem, na którym umieszczone są dwie kontrolki TextView z przypisanym na dwa sposoby stylem.

Tworzenie pliku stylu
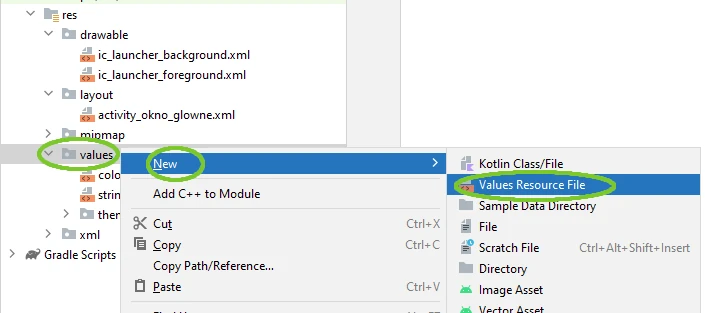
Standardowo przyjęto, że tworzone style zapisuje się w pliku XML w lokacji res/valuses/styles.xml. Jeżeli takiego pliku w projekcie nie ma, to należy go utworzyć jak poniżej:

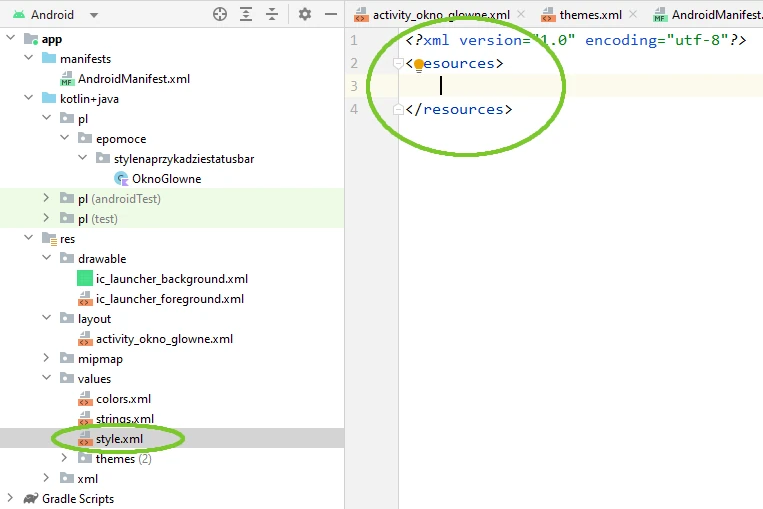
Utworzony plik XML zawiera zalążek definiowania własnych stylów gromadzonych w zasobach tworzonego projektu (sowo kluczowe w pliku XM to <resources>)

W pojedynczym pliku zasobu stylu możemy mieć nieokreśloną ilość zdefiniowanych stylów. Każdy z nowo dodanych stylów rozróżnia się przez przypisanie unikatowej nazwy
Wskazówka:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="MojStylWersja1">
</style>
</resources>
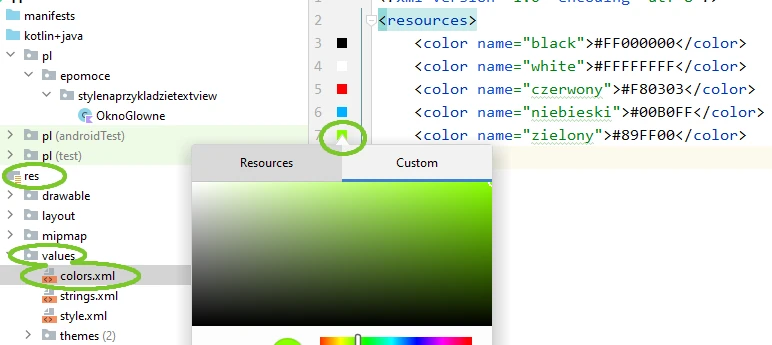
Zalążek nowego stylu jest zainicjowany. W nowoutworzonym stylu odwołamy się do własnych kolorów, które dodamy w zasobach pliku kolorów. Zasoby takie standardowo znajdują się w pliku XML o lokalizacji res/values/colors.xml
Zdefiniujemy własne kolory, powiedzmy czerwony, niebieski i zielony. Przy dobieraniu kolorów przydatny jest prosta paleta barw. Paleta dostępna jest po kliknięciu myszką w obszar małego kolorowego kwadratu w otwartym zasobie kolorów.

Wracamy do tworzonego pliku zasobów stylu. Pierwszym elementem jaki dodamy do nowego stylu będzie kolor tła. Każdy nowy element zasobu dodajemy używając konstrukcji
Wskazówka:
<item name=" "></item>
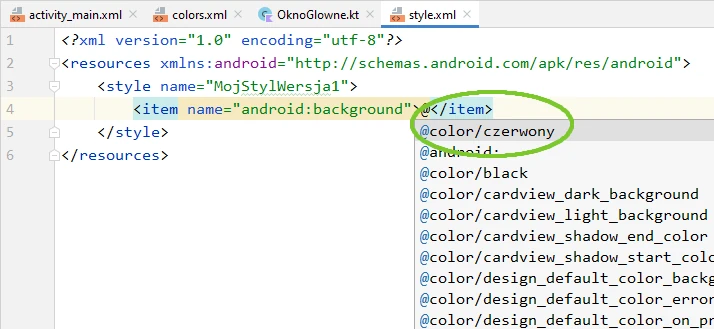
Dla koloru tła odwołujemy się do klasy android, wybierając z niej atrybut background (android:background). Użycie konkretnego elementu z zasobów res/ wymaga podanie po znaku małpy (@) identyfikatora zasobu. Wybór identyfikatora ułatwia wbudowany system pomocy edycyjnych. Patrz poniższa ilustracja

Zawartość pliku style.xml po tej zmianie jest taka jak poniżej
Wskazówka:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="MojStylWersja1">
<item name="android:background">@color/czerwony</item>
</style>
</resources>
Użycie stylu w dowolnej kontrolce wymaga odwołania do zdefiniowanego stylu w pliku widoku tworzonej aktywności. W omawianym przykładzie jest to poniższa linia kodu
Wskazówka:
style="@style/MojStylWersja1"
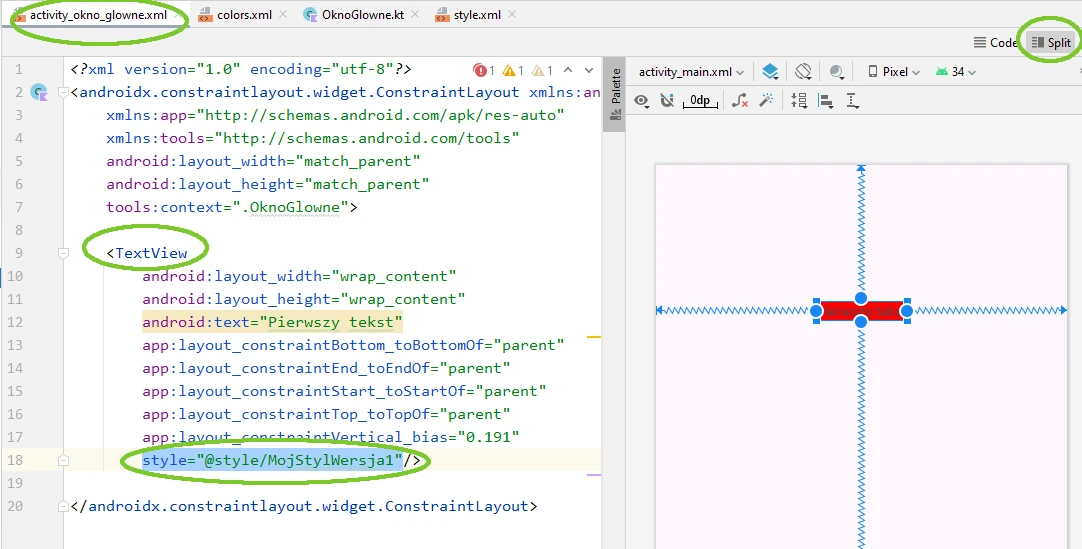
Zastosowanie nowego stylu jest od razu widoczne. Przejdź do pliku widoku aktywności. Włącz równoczesny podgląd kodu i układu widoku aktywności (opcja Split). Patrz ilustracja

Do tworzonego stylu dodamy kolejne atrybuty związane z czcionką (kolor i rozmiar) oraz wielkość dopełnienia (margines wewnętrzny)- pudding
Wskazówka:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="MojStylWersja1">
<item name="android:background">@color/czerwony</item>
<item name="android:textColor">@color/white</item>
<item name="android:textSize">32sp</item>
<item name="android:padding">12dp</item>
</style>
</resources>
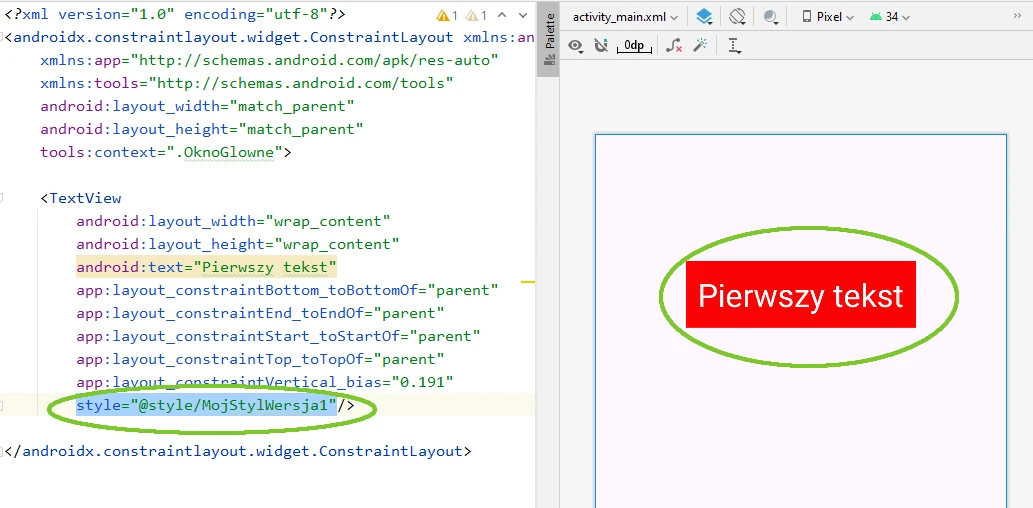
Po wprowadzonych dodatkach wygląd kontrolki TextView zmienia się na taki

Do nowego stylu dodamy jeszcze opcje związane z cieniem pod tekstem
Wskazówka:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="MojStylWersja1">
<item name="android:background">@color/czerwony</item>
<item name="android:textColor">@color/white</item>
<item name="android:textSize">32sp</item>
<item name="android:padding">12dp</item>
<item name="android:shadowColor">@color/black</item>
<item name="android:shadowRadius">2.5</item>
<item name="android:shadowDx">5</item>
<item name="android:shadowDy">5</item>
</style>
</resources>
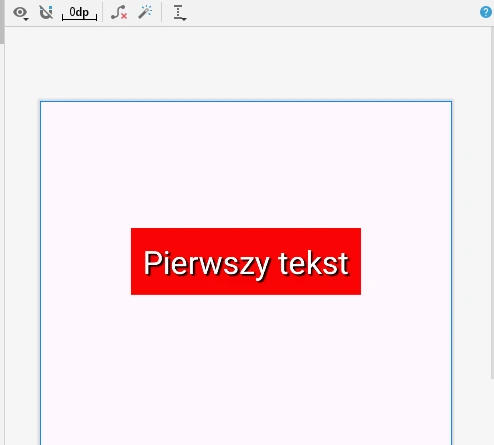
Teraz kontrolka TextView prezentuje się tak

Dodanie stylu w oknie atrybutów kontrolki
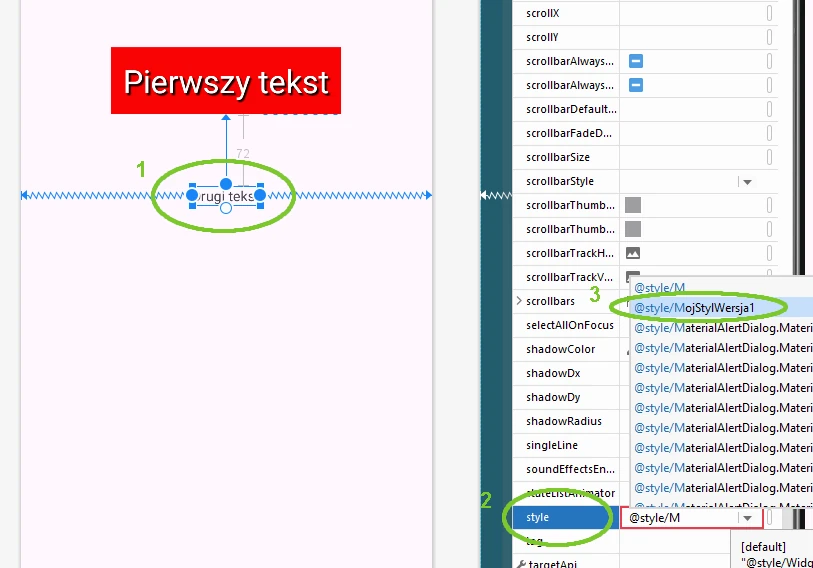
Dowolny styl można dodać do kontrolki w inny sposób, który w wyniku nie jest rozróżnialny od podanego powyżej. Do widoku dodamy drugą kontrolkę TextView i wykonamy trzy kolejne kroki pokazane na ilustracji

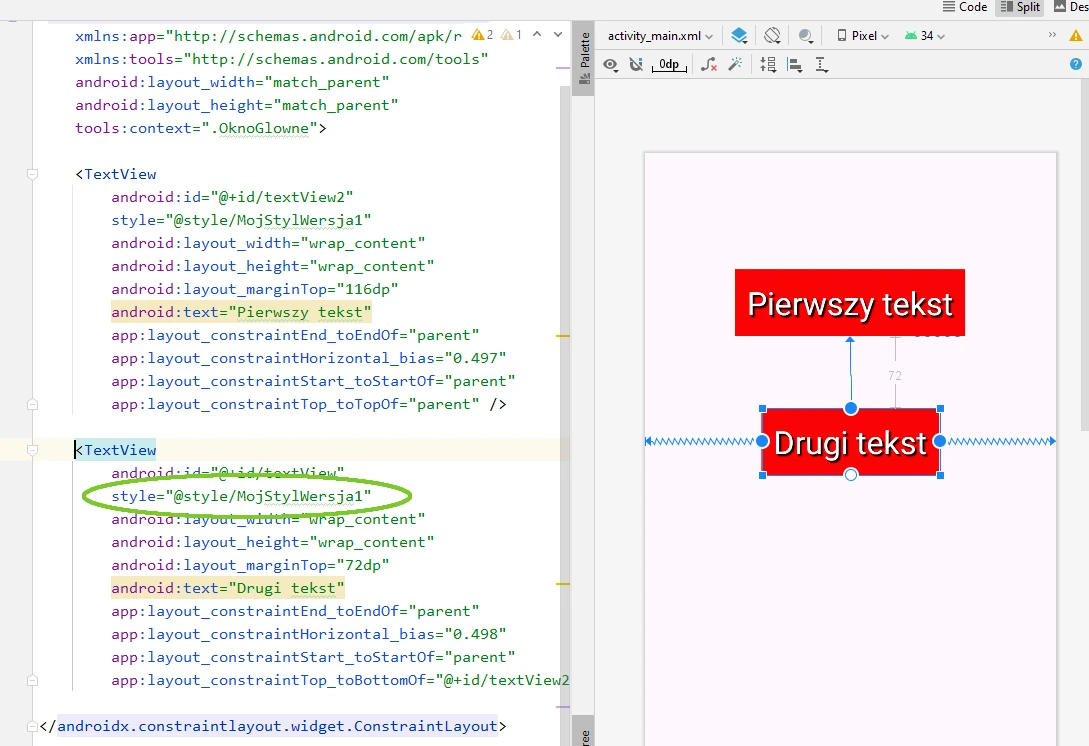
Zmiany w pliku XML widoku aktywności odpowiadają pierwszej metodzie. Patrz poniżej

Style mogą być dziedziczone. Przy dziedziczeniu istnieje możliwość nadpisywania istniejących atrybutów jak i dodawania nowych. Dziedziczenie stylów będzie opisane w następnym temacie.









