Atrybuty rozmiaru komponentów w układzie widoku.
Otwieramy nowy projekt wybierając pustą aktywność. Zmień nazwę aktywności z MainActivity na OknoGlowne oraz nazwę widoku (folder layout) z activity_main na activity_okno_glowne. Sposób zmiany nazw opisany jest w temacie Pierwsza aplikacja.
W pliku widoku aktywności (res/layout/activity_okno_glowne.xml) określamy układ pionowy (vertical) dla widoku aktywności LinearLayout.
Wskazówka:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
style="?android:attr/buttonBarStyle"
android:orientation="vertical">
</LinearLayout>
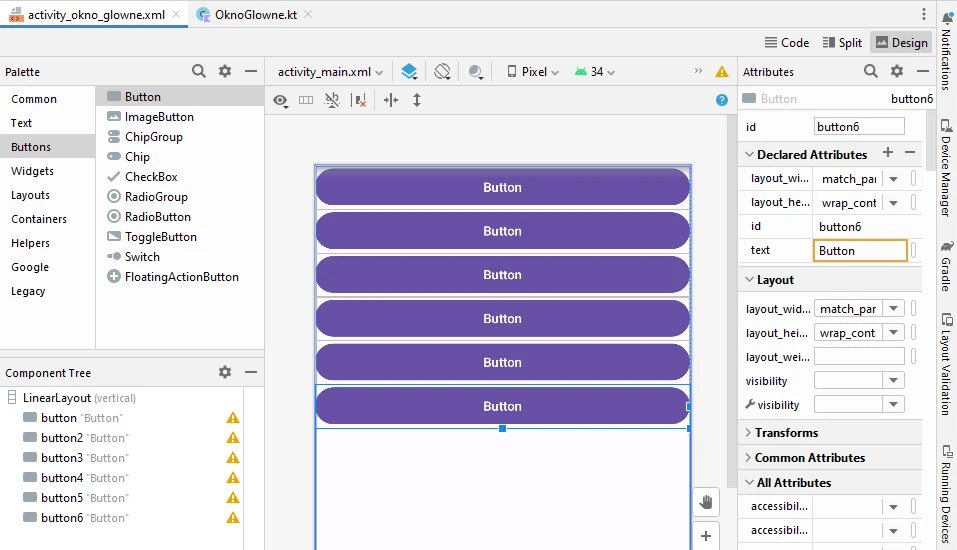
W aktywności osadź sześć kontrolek typu Button

Przejdź do zawartości pliku activity_okno_glowne.xml i zwróć uwagę na automatycznie przypisane właściwości kontrolek Button
Wskazówka:
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
Co poszczególne linie formatowania oznaczają?
android: odwołanie do podanej przestrzeni nazw, standardowo przestrzeń o nazwie android jest zdefiniowana zaraz na początku pliku xml, patrz xmlns:android=http://schemas.android.com/apk/res/android
android:id="@+id/button" identyfikator komponentu
android:layout_width="match_parent" oznacza, że element zajmie cały obszar rodzica (czyli w tej sytuacji całą szerokość ekranu)
android:layout_height="wrap_content" oznacza, że element zajmie obszar dostosowany do swojej zawartości
Zmień w wszystkim kontrolką Button parametr szerokości na
android:layout_width="wrap_parent"
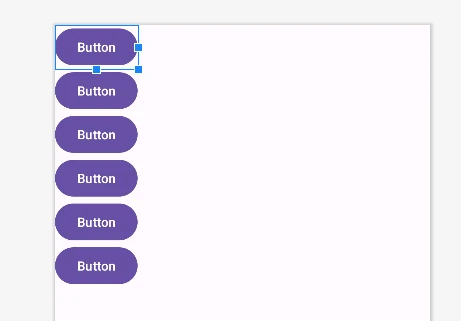
Efekt jaki uzyskasz powinien być analogiczny do poniższego

Każdy z komponentów zajął jednakową przestrzeń. Projektując układ aktywności można określić przez parametr wagi znaczenie/ wartość / wagę kontrolki. Standardowo waga przypisywana jest na zero. Waga różna od zera przydziela rozmiar kontrolce z uwzględnieniem wag pozostałych kontrolek według poniższej zależności

Zmień wagę pierwszego przycisku na 1, a drugiego na 2.
Wskazówka:
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:layout_weight="1"/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:layout_weight="2"/>
Jeżeli pozostałe komponenty maja wagę zero (standardowo) to układ przyjmie postać jak poniżej

Jeżeli dla pierwszych dwóch przycisków zmienisz szerokość na dostępną po rodzicu
Wskazówka:
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"
android:layout_weight="1"/>
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"
android:layout_weight="2"/>
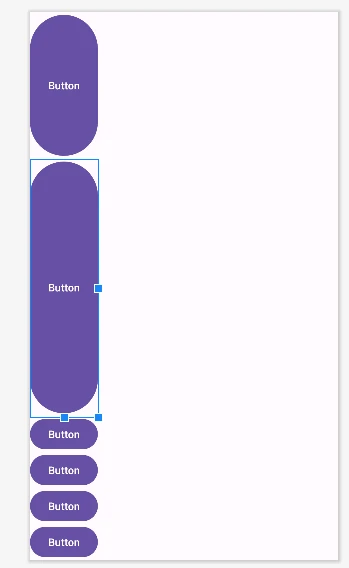
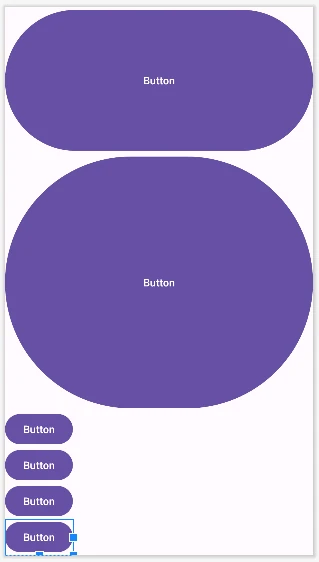
To układ zachowa się jak poniżej.

Przykładowo waga dla drugiego klawisza będzie wyliczona jak poniżej

W wyniku czego, klawisz drugi zajmie 2/3 dostępnego rozmiaru.
Jednostki rozmiaru
Rozmiary kontrolek można określać przez podanie ich wymiaru, czyli własnych rozmiarów komponentów. W przypadku urządzeń opartych na Androidzie nie sprawdzają się wymiary podane w pikselach. Jest to związane z różnymi gęstościami ekranów.
Zalecaną jednostką jest jednostka dip (Density-independent Pixels). Skrótowo oznaczana dp. Jeden dp (1 dp) odpowiada jednemu pikselowi na ekranie o gęstości 160 dpi. Stosowanie jednostki dp gwarantuj podobny układ widoku na różnych urządzeniach.
Inne jednostki
- px (pixel) - rzeczywisty piksel na ekranie urządzenia
- in (inch) - 1 cal równy jest 2,54 cm fizycznego rozmiaru ekranu
- mm (milimeter) - 1 milimetr fizycznego rozmiaru ekranu
- pt (point) - 1 punkt to 1/72 cala fizycznego rozmiaru ekranu
- sip (Scale-independent Pixels) lub sp - oznacza to samo co dp, z tym że odnosi się do tekstów
Uogólnione wartości gęstości pikseli w systemie Android
Uogólnione wartości gęstości pikseli w systemie Android wynikające z różnej gęstości ekranów klasyfikują się jak poniżej
- ldpi (low)- 120 dpi
- mdpi (medium)- 160 dpi
- hdpi (high)- 240 dpi
- xhdpi (extra- high)- 320 dpi
- xxhdpi (extra-extra- high)- 480 dpi
- xxxhdpi (extra- extra- extra- high)- 640 dpi
Jeżeli działanie aplikacji wymaga odczytania rzeczywistej liczby pikseli zajmowanej przez element, którego rozmiar jest podany w jednostkach dp, przelicza się jak poniżej

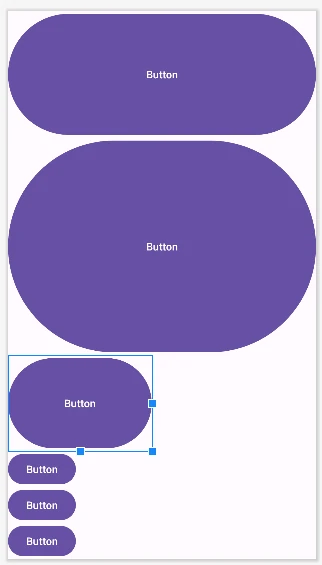
Sprawdź jak zachowa się kontrolka trzeciego przycisku po wprowadzeniu takich wartości
Wskazówka:
<Button
android:id="@+id/button3"
android:layout_width="192dp"
android:layout_height="128dp"
android:text="Button"/>

Położenie kontrolki/ obiektu w układzie
Jednym ze sposobów określania położenia kontrolek w widoku układu jest atrybut android:layout_gravity
- top - umieszcza obiekt u góry układu
- bottom - umieszcza obiekt u dołu układu
- left - umieszcza obiekt z lewej strony układu
- right - umieszcza obiekt z prawej strony układu
- center_vertical - umieszcza obiekt pośrodku (położenie pionowe)
- center_horizontal - umieszcza obiekt pośrodku (położenie poziome)
- center - umieszcza obiekt pośrodku
- start - umieszcza obiekt na początku układu
- end - umieszcza obiekt na końcu układu
UWAGA. W zależności od przyjętego układu layout nie wszystkie atrybuty będą działać.
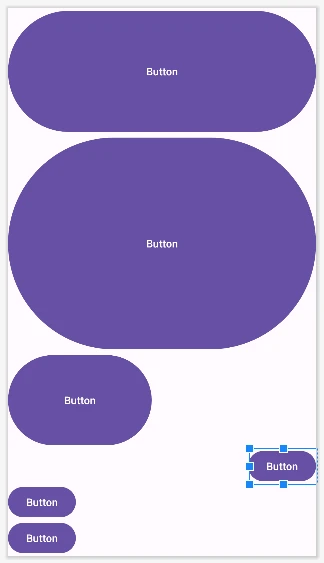
Sprawdź działanie poniższej zmiany w kodzie układu widoku
Wskazówka:
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:layout_gravity="right"/>
Efekt zmian

Inne często używane właściwości formatujące komponenty
- android:layout_marginTop - określa ilość dodatkowego wolnego miejsca od góry
- android:layout_marginBottom - określa ilość dodatkowego wolnego miejsca od dołu
- android:layout_marginLeft - określa ilość dodatkowego wolnego miejsca z lewej strony
- android:layout_marginRight - określa ilość dodatkowego wolnego miejsca z prawej strony









