Kontrolka Timer w aplikacji i zmienna losowa
Użycie kontrolki Timer w aplikacji jest namiastką wątku, który jest bardziej skomplikowany do realizacji niż zaimplementowanie tej kontrolki. Timer pozwala cyklicznie wykonywać fragment kodu programu.
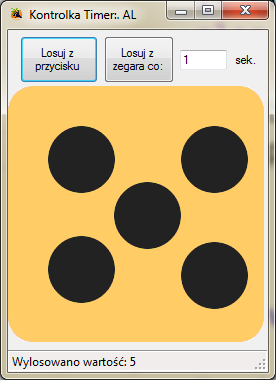
Cel: Napisz aplikację, która w sposób losowy wyświetli grafikę z zasobu graficznego ImageList po naciśnięciu klawisza oraz cyklicznie w wybranym interwale czasowym

Krok 1. Użyte komponenty
- Panel- sztuk 1
- StatusStrip- sztuk 1
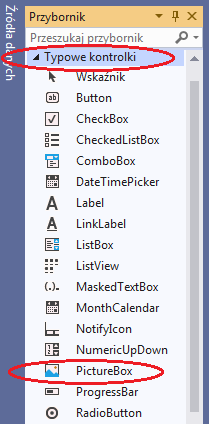
- PictureBox- sztuk 1
- Button- sztuk 2
- TextBox- sztuk 1
- Label- sztuk 1
- Timer- sztuk 1
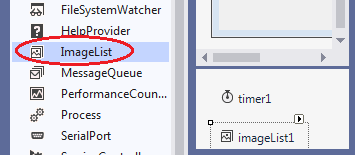
- ImageList- sztuk 1
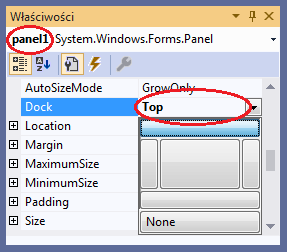
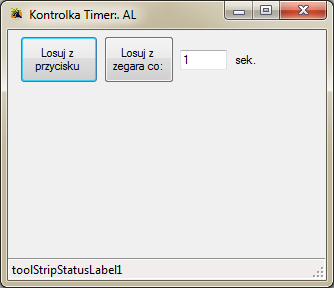
Kontrolce Panel we właściwości Doc ustawiamy opcję Top

W obszarze kontrolki Panel osadzamy dwie kontroli Button, jedną kontrolkę TextBox i jedną kontrolkę Label
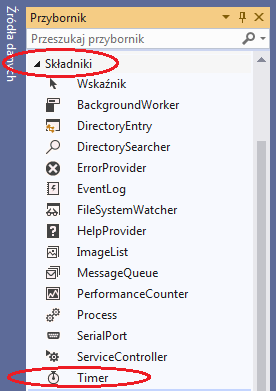
Kontrolka Timer znajduje się w kategorii Składniki

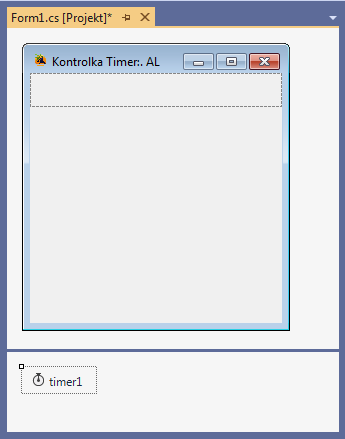
i należy do kontrolek niewizualnych. Po osadzeniu znajduje się tuż pod oknem projektowanej formatki

Dodajemy kontrolkę ImageList

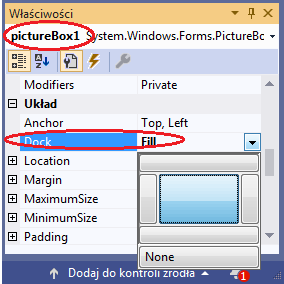
Osadzamy kontrolkę PictureBox

We właściwości Dock ustawiamy opcję Fill

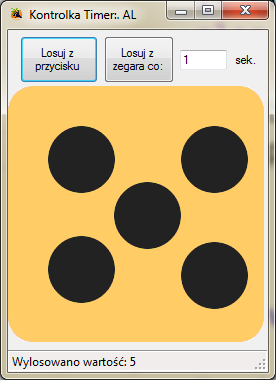
Układ osadzonych kontrolek przedstawia poniższa ilustracja

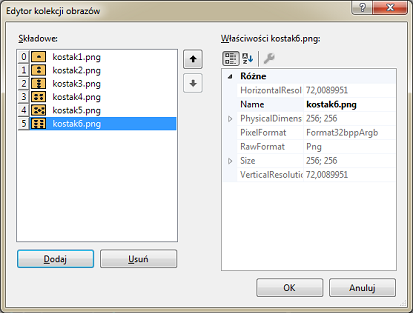
Krok 3. Tworzymy zasoby graficzne
W dowolnym programie graficznym rysujemy kilka grafik o jednakowych rozmiarach. Proponuję narysować ścianki kostki do gry przy rozmiarze 256 x 256 pikseli. Gotową grafikę dodajemy do kolekcji kontrolki ImageList

Krok 4. Losujemy zasób graficzny
W omawianym przykładzie kolekcja graficzna zwiera sześć sztuk różnych obrazów. Są one indeksowane od zera do pięć. Wybór grafiki będzie się opierać na wylosowaniu wartości liczbowej z zakresu od 1 do 6, wtedy musimy odjąć jeden aby otrzymać indeks z zakresu kolekcji graficznej. Lub losujemy zakresu od 0 do 5, wtedy nic nie odejmujemy.
Poniższy kod przedstawia sposób losowania indeksu z szerszego zakresu licz, tak aby zwiększyć losowość. Indeks wylosowanego zasobu graficznego tworzy reszta z dzielenia.
Funkcja przechwycenia zdarzenia kliknięcia w przycisk ma postać
Wskazówka:
private void Button1_Click(object sender, EventArgs e)
{
timer1.Enabled = false;
Random los = new Random();
float i = los.Next(1, 100);
i=i % 6 + 1;
toolStripStatusLabel1.Text = "Wylosowano wartość: "+i.ToString();
pictureBox1.Image = imageList1.Images[(int)(i - 1)];
}
Skompiluj program i sprawdź efekt działania
Krok 5. Przygotowanie kontrolki Timer do pracy
Ta część programu jest bardziej skomplikowana. W zdarzeniu Click drugiego przycisku musimy uruchomić lub zatrzymać losowanie, odczytać zadany interwał czasowy kolejnych odstępów losowań oraz podmienić tytuł klawisza.
Propozycja jednego z możliwych rozwiązań
Wskazówka:
private void Button2_Click(object sender, EventArgs e)
{
int interwal = Convert.ToInt16(textBox1.Text)*1000;
timer1.Interval = interwal;
timer1.Enabled = !timer1.Enabled;
if (timer1.Enabled) button2.Text = "Zatrzymaj";
else
{
button2.Text = "Losuj z zegara co:";
pictureBox1.Image = null;
}
}
Skompilowanie i uruchomienie programu na tym etapie będzie w sposób widoczny zmieniać tytuł, a w niewidoczny włączać lub wyłączać kontrolkę Timer
Krok 6. Cykliczne losowanie zasobu graficznego
Cykliczne losowanie zapewni kod programu umieszczony w zdarzeniu Tick kontrolki Timer. Przykładowy kod ma postać
Wskazówka:
private void Timer1_Tick(object sender, EventArgs e)
{
Random los = new Random();
float i = los.Next(1, 100);
i = i % 6 + 1;
toolStripStatusLabel1.Text = "Wylosowano wartość: "
+ i.ToString();
pictureBox1.Image = imageList1.Images[(int)(i-1)];
}
Skompiluj i uruchom program. Sprawdź efekt działania

Pełny kod aplikacji
Wskazówka:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace zegar17
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Button1_Click(object sender, EventArgs e)
{
timer1.Enabled = false;
Random los = new Random();
float i = los.Next(1, 100);
i=i % 6 + 1;
toolStripStatusLabel1.Text = "Wylosowano wartość: "+i.ToString();
pictureBox1.Image = imageList1.Images[(int)(i - 1)];
}
private void Button2_Click(object sender, EventArgs e)
{
int interwal = Convert.ToInt16(textBox1.Text)*1000;
timer1.Interval = interwal;
timer1.Enabled = !timer1.Enabled;
if (timer1.Enabled) button2.Text = "Zatrzymaj";
else
{
button2.Text = "Losuj z zegara co:";
pictureBox1.Image = null;
}
}
private void Timer1_Tick(object sender, EventArgs e)
{
Random los = new Random();
float i = los.Next(1, 100);
i = i % 6 + 1;
toolStripStatusLabel1.Text = "Wylosowano wartość: "+ i.ToString();
pictureBox1.Image = imageList1.Images[(int)(i-1)];
}
}
}









