Pasek postępu- ProgressBar
Cel: Wykorzystując kontrolkę Timer oraz ProgressBar zasymuluj postęp ładowania danych z możliwością zatrzymania, wznowienia i przerwania postępu.

Krok 1. Układ komponentów
- GroupBox- sztuk 1
- Button- sztuk 4
- Label- sztuk 1
- ProgressBar- sztuk 1
- Timer- sztuk 1
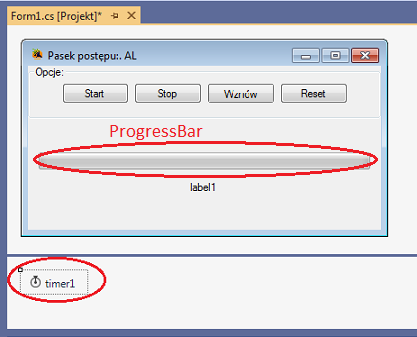
Proponowane ułożenie komponentów przedstawia poniższa ilustracja

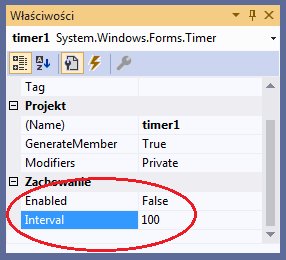
Ustawiając komponent Timer wprowadź poniższe ustawienia właściwości Enabled na False i Interval na 100

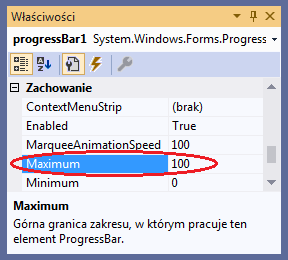
Kontrolce ProgressBar ustaw właściwość Maximum na 100 (przyjmujemy, że jeden krok postępu odpowiada jednemu procentowi)

Krok 2. Zawartość zdarzenia Tick kontrolki Timer
To zdarzenie jest wywoływane cyklicznie z przerwami odpowiadającymi ustawionemu interwałowi i jest odpowiedzialne za przyrost długości paska postępu. Proponowany kod ma postać
private void Timer1_Tick(object sender, EventArgs e)
{
if (progressBar1.Value == 100){
timer1.Stop();
return;
}
progressBar1.Increment(1);
label1.Text = (progressBar1.Value*0.01f).ToString("P0");
}
W przedstawionym kodzie, występuje zastosowanie łańcucha formatującego wartość liczbową na procent (ToString("P0")). Na tę chwilę po skompilowaniu i uruchomieniu programu nic wizualnego nie będzie się dziać.
Krok 3. Uruchamiamy symulację postępu ładowania
Aby zaobserwować przyrost długości paska postępu w zdarzeniu Click przycisku button1 wystarczy uruchomić działanie zdarzenia Tick kontrolki Timer
private void Button1_Click(object sender, EventArgs e)
{
timer1.Start();
}
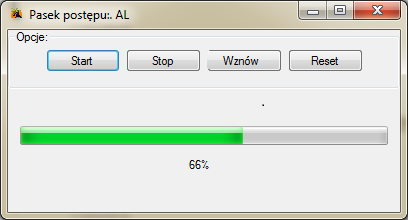
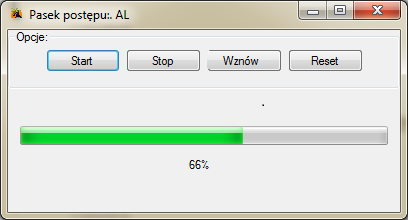
Skompiluj i uruchom program. Sprawdź efekt działania.
Krok 4. Przerywamy symulację postępu ładowania
W zdarzeniu Click przycisku button2 należy zatrzymać działanie zdarzenia Tick kontrolki Timer
private void Button2_Click(object sender, EventArgs e)
{
timer1.Stop();
}
Skompiluj i uruchom program. Sprawdź efekt działania.
Krok 4. Wznawiamy symulację postępu ładowania
W celach dydaktycznych wznowienie postępu ładowania jest inicjowane osobną kontrolką Button. Działanie zdarzenia Click przycisku button1 i button3 jest jednakowe i zawiera tę samą instrukcję
private void Button3_Click(object sender, EventArgs e)
{
timer1.Start();
}
Sprawdź efekt działania.
Krok 5. Resetowania paska postępu
Zdarzenie Click przycisku button4 realizuje wyczyszczenia właściwości związanych z przyrostem długości paska postępu oraz tekstu informacyjnego dla użytkownika (kontrolka label1). Proponowany kod ma postać
private void Button4_Click(object sender, EventArgs e)
{
timer1.Stop();
progressBar1.Value = 0;
label1.Text = (progressBar1.Value * 0.01f).ToString("P0");
}
Skompiluj i uruchom program