Menu aplikacji. Kontrolka MenuStrip
Cel: Napisz aplikację, którą przy pomocy menu ustalisz rodzaj podstawowych działań matematycznych

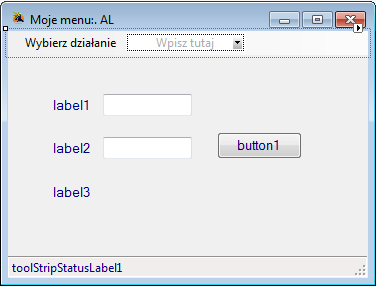
Krok 1. Układ komponentów
- MenuStrip- sztuk 1
- Label- sztuk 3
- TextBox- sztuk 2
- Button- sztuk 1
- StatusStrip- sztuk 1

Krok 2. Zmiana zawartości menu
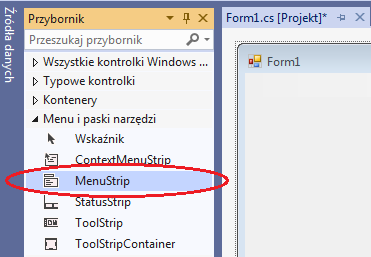
Edycja zawartości tworzonego menu jest możliwa po osadzeniu kontrolki MenuStrip, która znajduję się w grupie Menu i paski narzędzi

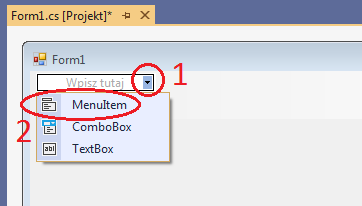
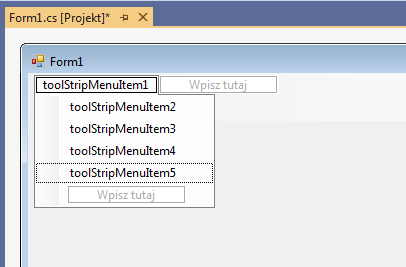
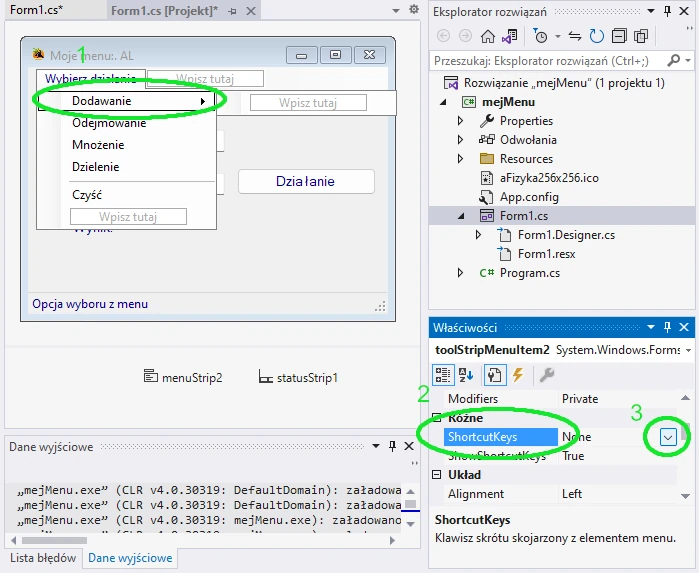
Każdy kolejny element menu dodajemy tak jak pokazuje to poniższa ilustracja

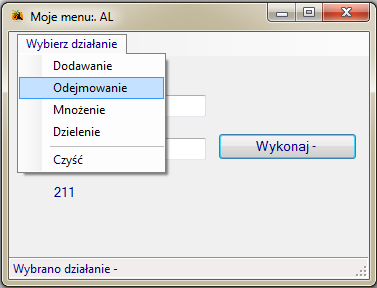
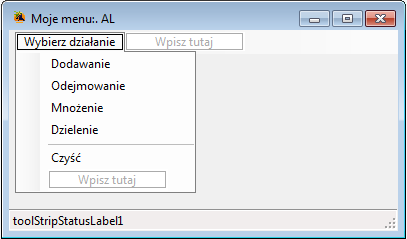
Efekt wykonania tych czynności ma poniższą postać

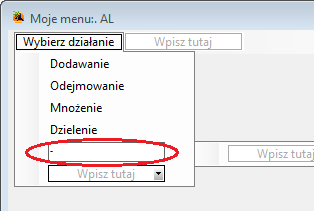
Jeżeli przewidujemy wizualne grupowanie opcji menu w postaci poziomej kreski, to w miejsce podawania nazwy pojedynczego zasobu wprowadzamy znak myślnika (-)

Efekt

Krok 3. Wspólna obsługa zdarzenia Clik opcji tworzonego menu
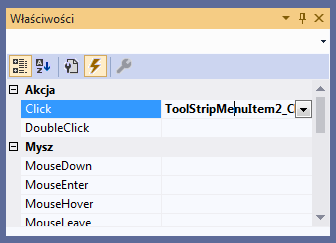
Dodanym opcjom menu przypisujemy wspólne zdarzenie obsługi komunikatu kliknięcia. Wybrane opcje zaznaczamy w stan edycji

Przypisujemy im zdarzenie obsługi kliknięcia

W tym zdarzeniu będziemy ustalać wybór rodzaju działania matematycznego lub czyszczenia edycyjnego zawartości kontrolek TextBox
Elementy Menu mogą mieć zdefiniowane klawisze skrótu. Klawisz skrótu może byc zdefiniowany jako pojedynczy lub kombinacja klawiszy. Poniżej dodamy klawisze skrótu do działania dodawania

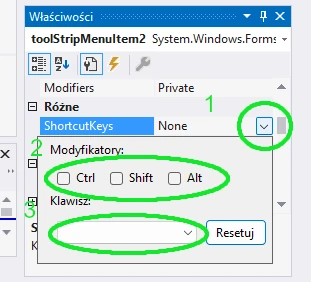
Przypisujemy kombinację klawiszy przy pomocy ponizszych opcji

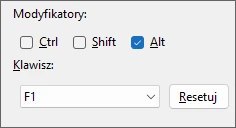
Przykładowy układ kombinacji klawiszy

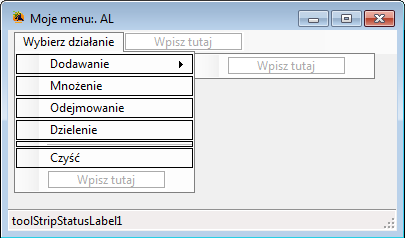
Skompiluj program i sprawdź efekt działania
Krok 4. Identyfikacja opcji menu
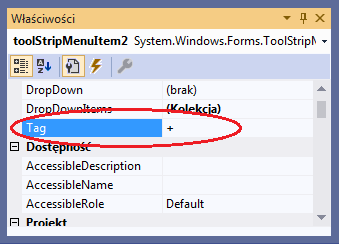
Każdą z opcji menu (jak i każdą inna kontrolkę) można rozróżnić po jej nazwie lub po właściwości Tag. Nazwy jak i właściwość Tag powinny być unikatowe. Przypisujemy właściwość Tag opcjom menu zgodnie z ich przeznaczeniem. Kolejnym kontrolkom opcji menu wprowadzimy odpowiednio tagi: +, -, *, /, czysc

Krok 5. Deklaracja zmiennych
Zadeklarujemy własny typ wyliczeniowy do obsługi poleceń opcji menu oraz trzy zmienne typu rzeczywistego do wprowadzania danych i wyprowadzania wyniku w postaci komunikatu
Wskazówka:
public enum DZIALANIE {BRAK,DODAWANIE,ODEJMOWANIE,
MNOZENIE,DZIELENIE,CZYSC};
public partial class Form1 : Form
{
private DZIALANIE dzialane = DZIALANIE.BRAK;
float a=0, b=0, wynik=0;
public Form1()
{
InitializeComponent();
}
Krok 6. Zapamiętujemy wybraną opcję z menu
Zapamiętanie wybranej opcji będziemy przechowywać w zmiennej prywatnej utworzonego typu wyliczeniowego. W momencie deklaracji przypiszemy jej opcję startową na BRAK
Wskazówka:
private DZIALANIE dzialane = DZIALANIE.BRAK;
Ciało funkcji zdarzenia kliknięcia w dowolne pole menu będzie zawierać funkcję wielokrotnego wyboru switch. Sprawdzenie wzorca wykonamy po przypisanych tagach. Skorzystamy z zrzutowania obiektu ToolStripMenuItem
Wskazówka:
private void ToolStripMenuItem2_Click(object sender, EventArgs e)
{
ToolStripMenuItem ts = sender as ToolStripMenuItem;
switch (ts.Tag)
{
case "+":dzialane = DZIALANIE.DODAWANIE;break;
case "-": dzialane = DZIALANIE.ODEJMOWANIE; break;
case "*": dzialane = DZIALANIE.MNOZENIE; break;
case "/": dzialane = DZIALANIE.DZIELENIE; break;
case "czysc": dzialane = DZIALANIE.CZYSC; break;
default: dzialane = DZIALANIE.BRAK;break;
}
toolStripStatusLabel1.Text = "Wybrano działanie " + ts.Tag;
button1.Text = "Wykonaj " + ts.Tag;
}
Wybór opcji wyślemy w postaci komunikatu na pasek stanu tworzonej aplikacji, czyli do kontrolki toolStripStatusLabel
Krok 7. Zabezpieczamy kontrolki edycyjne TxtBox
W zabezpieczeniu będziemy blokować użycie klawiszy alfabetycznych. Zabezpieczenie to nie sprawdza czy dzielimy przez zero. Jego działanie przypiszemy do komunikatu obsługi klawiszy edycyjnych KeyPress wspólnie obu kontrolkom TextBox
Wskazówka:
private void TextBox1_KeyPress(object sender, KeyPressEventArgs e)
{
if (e.KeyChar == 8 || e.KeyChar == ',') return;
if (e.KeyChar < '0' || e.KeyChar > '9') e.Handled = true;
if (e.KeyChar == '.') e.KeyChar = ',';
}
Krok 8. Odczyt wprowadzonych danych
Skorzystamy z obsługi zdarzenia KeyUp kontrolek TextBox. Wykorzystamy rzutowanie obiektu TextBox. Kontrolki TextBox musimy rozpoznać aby poprawnie przypisać wartość do zmiennych. Rozpoznanie kontrolek wykonamy po ich właściwości Tag, którą wcześniej należy wprowadzić (analogicznie jak dla tagów opcji menu)
Wskazówka:
private void TextBox1_KeyUp(object sender, KeyEventArgs e)
{
TextBox tb = sender as TextBox;
if (tb.Text.Length > 0)
{
if (tb.Tag.ToString() == "podaj-a") a = (float)Convert.ToDouble(tb.Text);
if (tb.Tag.ToString() == "podaj-b") b = (float)Convert.ToDouble(tb.Text);
}
}
Krok 9. Wykonanie działań
Wykonanie działań obsłużymy kontrolką Button. W zdarzeniu Click należy rozróżnić wybraną opcję i wykonać działanie matematyczne, którego wynik wyślemy do kontrolki Label
Wskazówka:
private void Button1_Click(object sender, EventArgs e)
{
switch (dzialane)
{
case DZIALANIE.DODAWANIE: wynik = a + b;break;
case DZIALANIE.ODEJMOWANIE: wynik = a - b; break;
case DZIALANIE.MNOZENIE: wynik = a * b; break;
case DZIALANIE.DZIELENIE: wynik = a/b; break;
case DZIALANIE.CZYSC: textBox1.Text = null;
textBox2.Text = null;
a = 0; b = 0;wynik = 0;
break;
default: return;
}
label3.Text = wynik.ToString();
}
Ćwiczenie sprawdzające
1. Zwróć wynik w oknie dialogowym. Zabezpiecz aplikację przed dzieleniem przez zero
2. Wykonaj obsługę działań bezpośrednio po wybraniu opcji z menu aplikacji
Pełny kod aplikacji
Wskazówka:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace mejMenu
{
public enum DZIALANIE {BRAK,DODAWANIE,
ODEJMOWANIE,
MNOZENIE,
DZIELENIE,
CZYSC};
public partial class Form1 : Form
{
private DZIALANIE dzialane = DZIALANIE.BRAK;
float a=0, b=0, wynik=0;
public Form1()
{
InitializeComponent();
}
private void Button1_Click(object sender, EventArgs e)
{
switch (dzialane)
{
case DZIALANIE.DODAWANIE: wynik = a + b;break;
case DZIALANIE.ODEJMOWANIE: wynik = a - b; break;
case DZIALANIE.MNOZENIE: wynik = a * b; break;
case DZIALANIE.DZIELENIE: wynik = a/b; break;
case DZIALANIE.CZYSC: textBox1.Text = null;
textBox2.Text = null;
a = 0;
b = 0;
wynik = 0; break;
default: return;
}
label3.Text = wynik.ToString();
}
private void TextBox1_KeyUp(object sender, KeyEventArgs e)
{
TextBox tb = sender as TextBox;
if (tb.Text.Length > 0)
{
if (tb.Tag.ToString() == "podaj-a") a = (float)Convert.ToDouble(tb.Text);
if (tb.Tag.ToString() == "podaj-b") b = (float)Convert.ToDouble(tb.Text);
/*
switch (tb.Tag)
{
case "podaj-a": a = (float)Convert.ToDouble(tb.Text); break;
case "podaj-b": b = (float)Convert.ToDouble(tb.Text); break;
}
*/
}
}
private void ToolStripMenuItem2_Click(object sender, EventArgs e)
{
ToolStripMenuItem ts = sender as ToolStripMenuItem;
switch (ts.Tag)
{
case "+":dzialane = DZIALANIE.DODAWANIE;break;
case "-": dzialane = DZIALANIE.ODEJMOWANIE; break;
case "*": dzialane = DZIALANIE.MNOZENIE; break;
case "/": dzialane = DZIALANIE.DZIELENIE; break;
case "czysc": dzialane = DZIALANIE.CZYSC; break;
default: dzialane = DZIALANIE.BRAK;break;
}
toolStripStatusLabel1.Text = "Wybrano działanie " + ts.Tag;
button1.Text = "Wykonaj " + ts.Tag;
}
private void TextBox1_KeyPress(object sender, KeyPressEventArgs e)
{
if (e.KeyChar == 8 || e.KeyChar == ',') return;
if (e.KeyChar < '0' || e.KeyChar > '9') e.Handled = true;
if (e.KeyChar == '.') e.KeyChar = ',';
}
}
}









