Iteracje zagnieżdżone. Pętla w pętli
Zagnieżdżone instrukcje iteracyjne to wywołanie pętli przez inną pętlę. Pętla wywołująca drugą pętlę jest pętlą zewnętrzną, a pętla wywoływana jest pętlą wewnętrzną. Całkowita ilość wywołań bloku instrukcji jest iloczynem iteracji pętli zagnieżdżonych. Na przykład dla dwóch pętli zagnieżdżonych iloczyn ten jest równy n⋅m. Gdzie n to maksymalna ilość kroków pierwszej pętli, a m- drugiej pętli.
Przykłady i zadania
Zad. 1
Napisz aplikację, która w kontrolce TextBox ustawionej w tryb pracy Multiline pokaże tabliczkę mnożenia z zakresu od 1 do 100
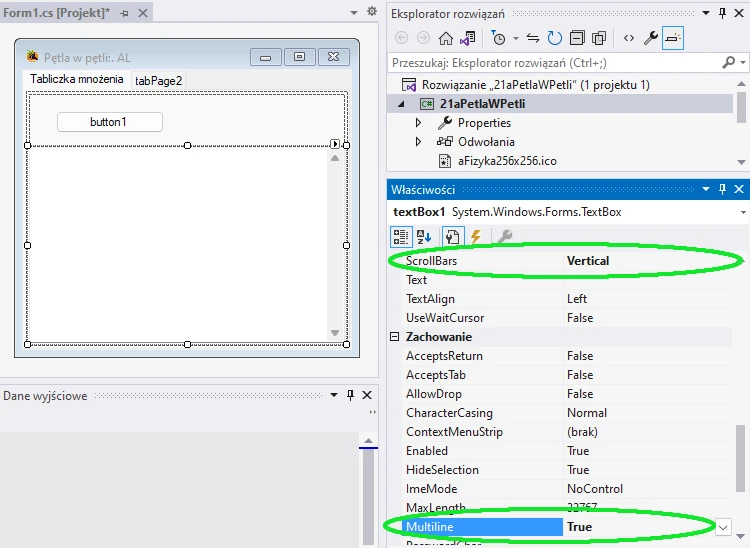
Proponowany układ kontrolek

Uwaga: Kontrolce TextBox również nadaj możliwość przewijania zawartości (właściwość ScrollBars ustawa na Vertical)
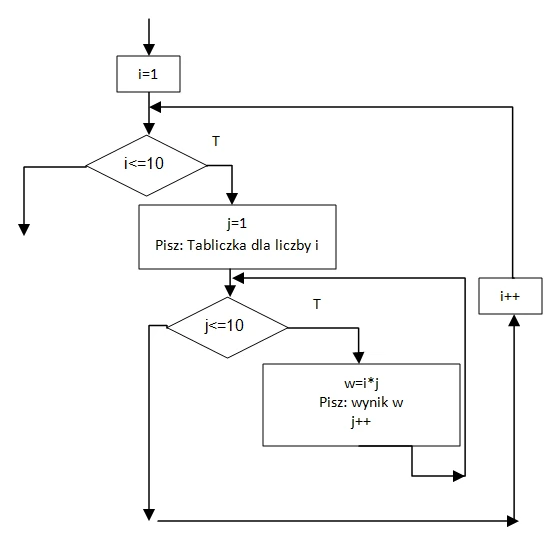
Działanie w programie zagnieżdżenie pętli można przedstawić poniższym schematem

Realizację zadania przedstawia poniższy kod podpięty w zdarzeniu Click
Wskazówka:
private void button1_Click(object sender, EventArgs e)
{
textBox1.Text=null;
for (int i = 1; i <= 10; i++)
{
textBox1.AppendText("Tabliczka mnożenia dla liczby "
+ i.ToString()+Environment.NewLine);
for (int j = 1; j <= 10; j++)
{
int w = i * j;
textBox1.AppendText(i.ToString()+
" x "+j.ToString()+
" = "+w.ToString()+
Environment.NewLine);
}
}
}
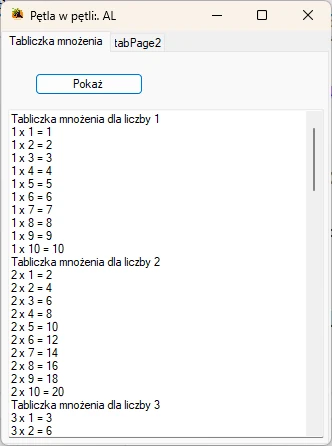
Skompiluj program i sprawdź efekt działania. Prawidłowo działający program pokaże Ci wynik jak poniżej

Zad. 2
Wykorzystaj kontrolkę TextBox oraz pętle zagnieżdżone typu while do narysowania prostokąta złożonego ze znaków X o bokach podanych z klawiatury
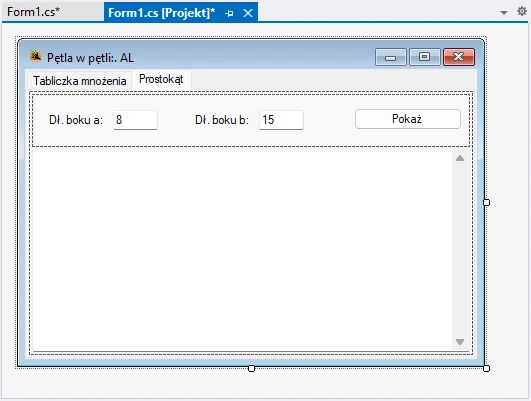
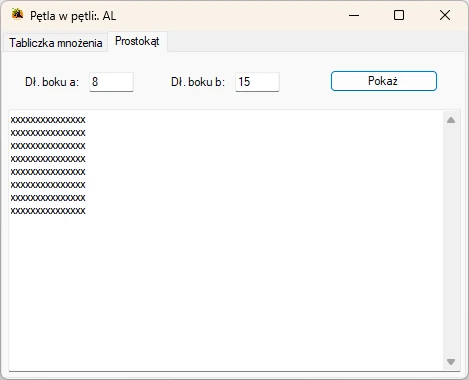
Proponowany układ kontrolek

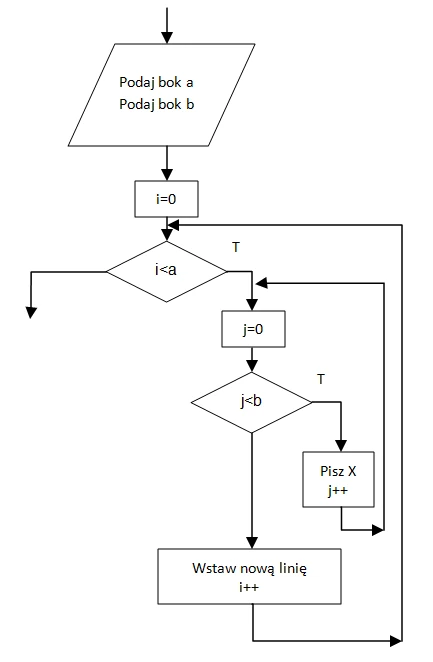
Blokowy schemat rozwiązania

Realizację powyższego schematu blokowego przedstawiają poniższe linie kodu podpięte do zdarzenia Click
Wskazówka:
private void button2_Click(object sender, EventArgs e)
{
int a = Convert.ToInt16(textBox3.Text);
int b = Convert.ToInt16(textBox4.Text);
textBox2.Text = null;
int i = 0;
while (i < a)
{
int j = 0;
while (j < b)
{
textBox2.AppendText("X");
j++;
}
textBox2.AppendText(Environment.NewLine);
i++;
}
}
Skompiluj program i sprawdź efekt działania.

Zad. 3
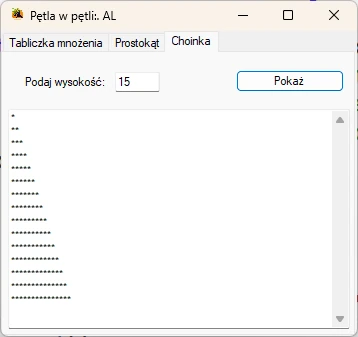
Stosując pętle zagnieżdżone typu do- while narysuj choinkę używając znaku *. Wysokość choinki podaj z klawiatury.
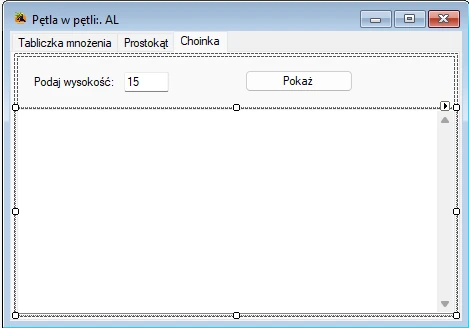
Proponowany układ kontrolek

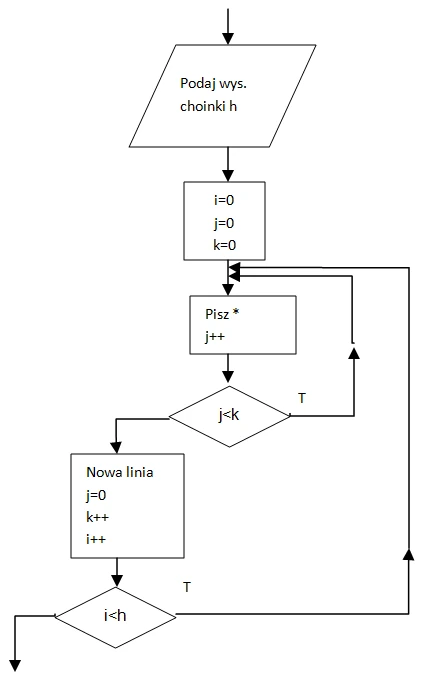
Blokowy schemat rozwiązania

Choinkę narysujemy obsługując zdarzenie kliknięcia w kontrolkę Button
Wskazówka:
private void button3_Click(object sender, EventArgs e)
{
int h=Convert.ToInt16(textBox7.Text),
i = 0,//kolejny wiersz choinki
j=0,//bieżący wiersz- piętro choinki
k=1;//licznik znaków w kolejnym wierszu
textBox5.Text = null;
do
{
do
{
textBox5.AppendText("*");
j++;
} while (j < k);
textBox5.AppendText(Environment.NewLine);
j = 0;
k++;
i++;
}while (i<h);
}
Skompiluj program i sprawdź efekt działania. Prawidłowo działający program przedstawia poniższa ilustracja

Zad. 4
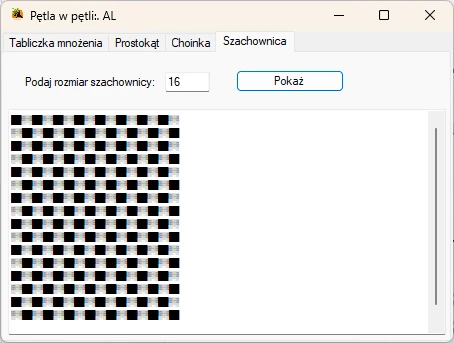
Stosując znak Unicode █ (kod znaku U+2588) oraz ░ (kod znaku U+2591) narysuj szachownicę o zadanym z klawiatury rozmiarze.
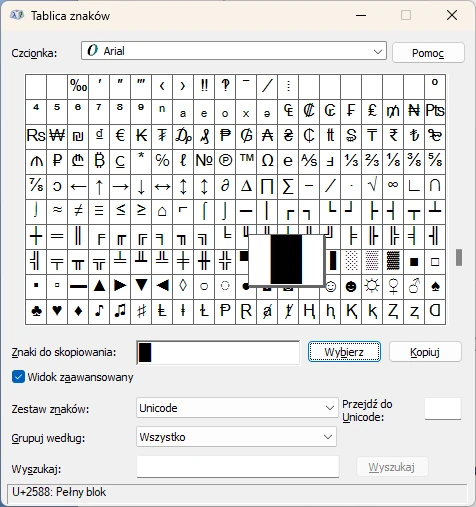
Wskazówka: Użycie dowolnego znaku Unicode w zmiennej typu łańcuchowego wymaga zastosowanie prefiksu \u. Patrz poniżej
Wskazówka:
String s = "\uFECA";
Różne kody znaków używane w zbiorze znaków rozszerzonych Unicode uzyskasz przy pomocy aplikacji Tablica znaków standardowo dołączonej do systemu Windows (w polu Wyszukaj wpisz hasło: tablica znaków)

Jeżeli chcesz samodzielnie wyświetlić w pętli kolejne znaki Unicode to należy pamiętać, że ich pozycja w zbiorze jest podana wartością szesnastkową. Poniżej przykładowe podejście
Wskazówka:
string hex = i.ToString("X");
var unicode = (char)int.Parse(hex,System.Globalization.NumberStyles.AllowHexSpecifier);
textBox1.AppendText(hex+" "+ unicode + Environment.NewLine);
Proponowany układ kontrolek

Rozwiązanie zadania wymaga zastosowania przełączania pierwszego i ostatniego znaku rysowania bieżącego wiersza szachownicy.

Kolejne wiersze szachownicy jeżeli rozpoczynają się od ciemnego pola to kończą jasnym polem, a następny wiersz rozpoczyna się od jasnego pola i na odwrót.
Poniżej propozycja kodu realizującego to zadanie. Zwróć uwagę na instrukcje konwersji typu char na string (char.ToString(argument typu char))
Wskazówka:
private void button4_Click(object sender, EventArgs e)
{
int h = Convert.ToInt16(textBox8.Text);
char znak = '\u2591',
znakKoncaWiersza= '\u2591';
textBox6.Text = null;
for(int i = 0; i < h; i++)
{
for(int j=0; j < h; j++)
{
if (znak == '\u2588') znak = '\u2591';
else znak = '\u2588';
textBox6.AppendText(char.ToString(znak));
}
if (znakKoncaWiersza == '\u2588') znak = '\u2591';
else znak = '\u2588';
znakKoncaWiersza = znak;
textBox6.AppendText(Environment.NewLine);
}
}
Powyższy kod wywołany jest w zdarzeniu Click kontrolki Button. Skompiluj program i sprawdź efekt działania.
Pełny kod programu
Wskazówka:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace _21aPetlaWPetli
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
textBox1.Text=null;
for (int i = 1; i <= 10; i++)
{
textBox1.AppendText("Tabliczka mnożenia dla liczby "
+ i.ToString()+Environment.NewLine);
for (int j = 1; j <= 10; j++)
{
int w = i * j;
textBox1.AppendText(i.ToString()+
" x "+j.ToString()+
" = "+w.ToString()+
Environment.NewLine);
}
}
}
private void button2_Click(object sender, EventArgs e)
{
int a = Convert.ToInt16(textBox3.Text);
int b = Convert.ToInt16(textBox4.Text);
textBox2.Text = null;
int i = 0;
while (i < a)
{
int j = 0;
while (j < b)
{
textBox2.AppendText("X");
j++;
}
textBox2.AppendText(Environment.NewLine);
i++;
}
}
private void button3_Click(object sender, EventArgs e)
{
int h=Convert.ToInt16(textBox7.Text),
i = 0,//kolejny wiersz choinki
j=0,//bieżący wiersz- pietro choinki
k=1;//licznik znaków w kolejnym wierszu
textBox5.Text = null;
do
{
do
{
textBox5.AppendText("*");
j++;
} while (j < k);
textBox5.AppendText(Environment.NewLine);
j = 0;
k++;
i++;
}while (i<h);
}
private void button4_Click(object sender, EventArgs e)
{
int h = Convert.ToInt16(textBox8.Text);
char znak = '\u2591',
znakKoncaWiersza= '\u2591';
textBox6.Text = null;
for(int i = 0; i < h; i++)
{
for(int j=0; j < h; j++)
{
if (znak == '\u2588') znak = '\u2591';
else znak = '\u2588';
textBox6.AppendText(char.ToString(znak));
}
if (znakKoncaWiersza == '\u2588') znak = '\u2591';
else znak = '\u2588';
znakKoncaWiersza = znak;
textBox6.AppendText(Environment.NewLine);
}
}
}
}









