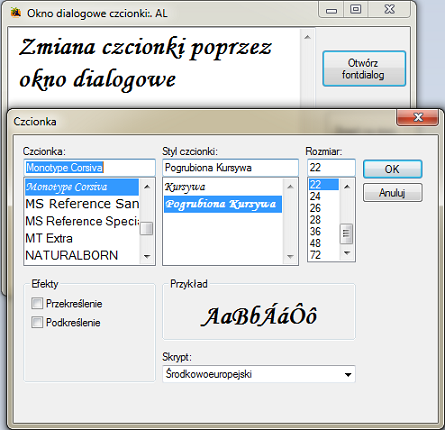
Okno dialogowe czcionek- FontDialog
Czcionkę dowolnej kontrolki można zmienić w momencie projektowania formatki lub programowo w kodzie w trakcie działania aplikacji. Przy drugim sposobie ułatwieniem jest posłużenie się oknem dialogowym formatującym czcionkę.
Cel: Napisz aplikację przy pomocy, której będzie można zmienić czcionkę w komponencie TextBox oraz przywrócić poprzednie ustawienie czcionki

Krok 1. Układ komponentów
- TextBox- sztuk 1
- Button- sztuk 2
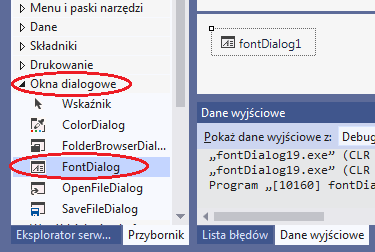
- FontDialog- sztuk 1
Kontrolka FontDialog jest kontrolką niewizualną i znajduje się w grupie Okna dialogowe

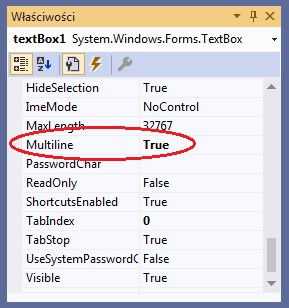
Kontrolkę TextBox ustawiamy w trybie pracy Multiline - przypisujemy wartość True

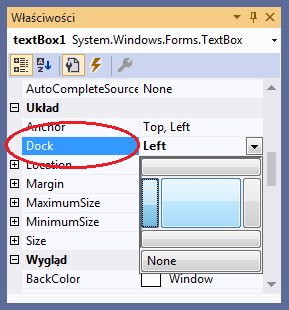
Dokujemy ją do lewego boku okna formatki. Właściwość Dock ustawiamy na Left

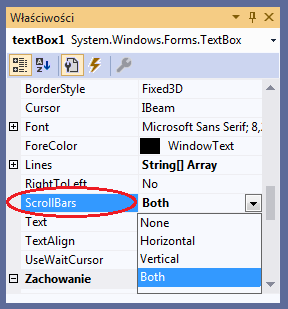
Dodajemy możliwość przewijania zawartości TextBox'a. Właściwość ScrollBars ustawiamy na Both

Skompiluj i uruchom program. Na tym etapie działania aplikacji można pisać w kontrolce TextBox w kolejnych wierszach oraz przewijać zawartość
Krok 2. Deklarujemy zmienne do przechowywania nowej jak i starej czcionki
Zmienne są typu Font
public partial class Form1 : Form
{
Font fontStary,
fontNowy;
public Form1()
W zdarzeniu Load okna formatki przypisujemy im początkowe wartości. Czyli zapamiętujemy początkową czcionkę kontrolki TextBox
private void Form1_Load(object sender, EventArgs e)
{
fontStary = textBox1.Font;
fontNowy = fontStary;
}
Sprawdź czy program się kompiluje
Krok 3. Deklarujemy zmienną logiczną pamiętającą stan zmiany
Proponowany cel ćwiczenia między innymi wymaga przywrócenie początkowych parametrów czcionki. Aby ułatwić zadanie przywracania czcionki w zdarzeniu Click przycisku Button zadeklarujemy logiczną flagę zmiany- fZmienNaStary
public partial class Form1 : Form
{
Font fontStary,
fontNowy;
bool fZmienNaStary = false;
public Form1()
Krok 4. Wywołujemy okno dialogowe zmiany czcionki
Aby wywołać okno dialogowe zmiany czcionki - FontDialog i zmienić czcionkę wybranej kontrolce w zdarzeniu Click przycisku button1 zapiszemy poniższe linie kodu
private void Button1_Click(object sender, EventArgs e)
{
DialogResult wynik = fontDialog1.ShowDialog();
if (wynik == DialogResult.OK)
{
fontNowy = fontDialog1.Font;
textBox1.Font = fontNowy;
textBox1.Focus();
fZmienNaStary = !fZmienNaStary;
button2.Text = "Zmień na stary";
}
}
Polecenie textBox1.Focus() ma za zadanie przeniesienie aktywności do kontrolki textBox1, tak aby bez zbędnego klikania można było edytować tekst. Powyższy kod podmienia również tytuł w klawiszu button2
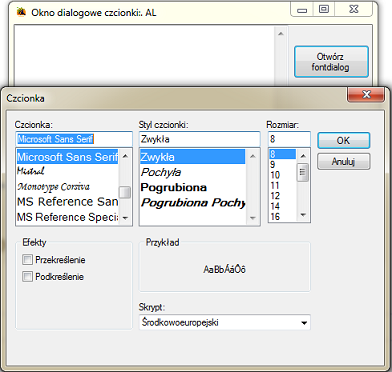
Skompiluj program i sprawdź efekt działania. Prawidłowo działająca aplikacja na tym etapie wygląda jak poniżej

Krok 5. Dodajemy możliwość przywracania starej czcionki
Przywracanie starej czcionki wykonamy w zdarzeniu Click drugiego przycisku. Oprócz przywracania starej czcionki również będziemy zmieniać tekst w jego tytule. Proponowany kod zdarzenia Click znajduje się poniżej
private void Button2_Click(object sender, EventArgs e)
{
if (fZmienNaStary)
{
button2.Text = "Zmień na nowy";
textBox1.Font = fontStary;
}
else
{
button2.Text = "Zmień na stary";
textBox1.Font = fontNowy;
}
textBox1.Focus();
fZmienNaStary = !fZmienNaStary;
}
Skompiluj i uruchom program









