Dynamiczna zmiana kolorów
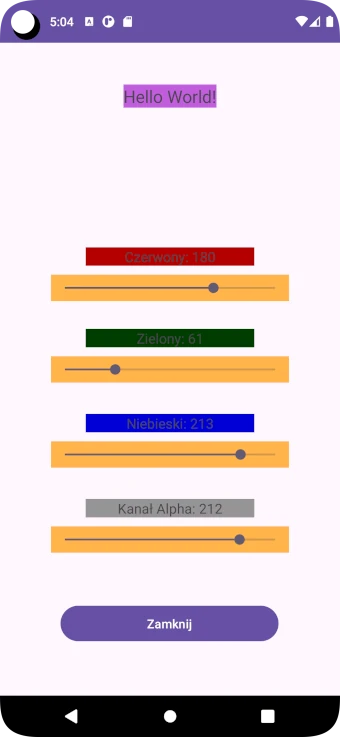
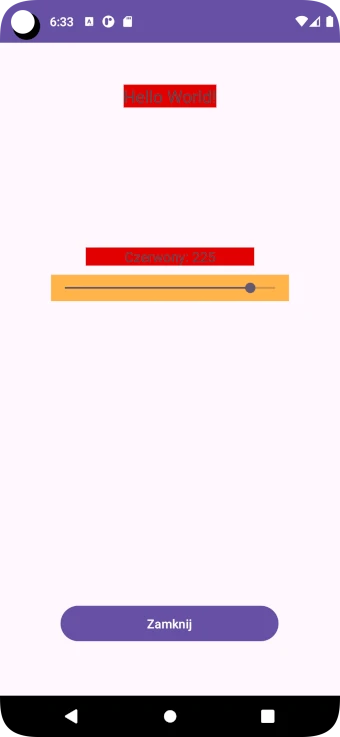
W tym temacie zajmiemy się obsługą kontrolki paska postępu (SeekBar). Celem jest wykorzystanie rejestrowanych zmian ręcznego przesuwania pozycji paska. W kodzie aplikacji obsługuje to funkcja onProgressChange. Poniżej widok działającej aplikacji przy pomocy, której ustawiamy składowe koloru podane w formacie ARGB

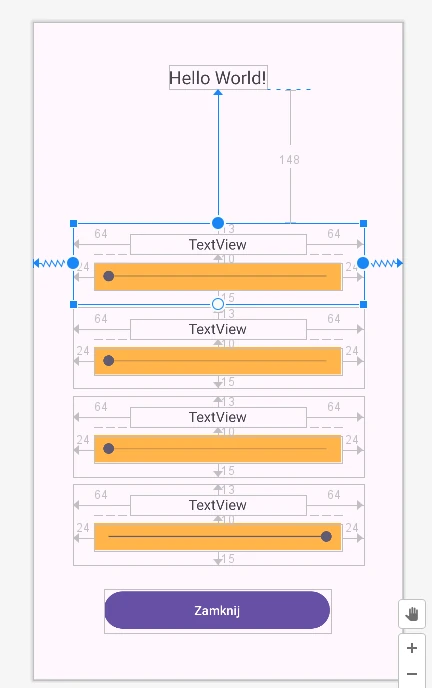
Układ widoku głównej aktywności
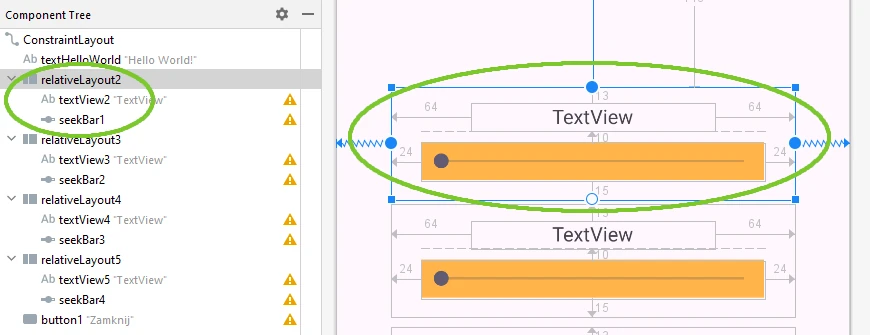
Głowna aktywność zawiera 5 kontrolek TextView, 4 kontrolki SeekBar, 1 kontrolka Button i 4 kontrolki układu typu RelativeLayout

Pojedyncza kontrolka układu RelativeLayout zawiera w sobie kontrolkę TextView oraz kontrolkę SeekBar

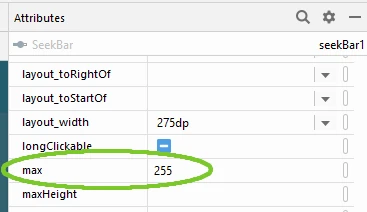
Wszystkim kontrolkom SeekBar ustawiamy maksymalną wartość postępu na 255. Jest to podyktowane tym, że zapis składowych kolory ARGB jest z przedziału od 0 do 255

Plik klasy funkcji własnych
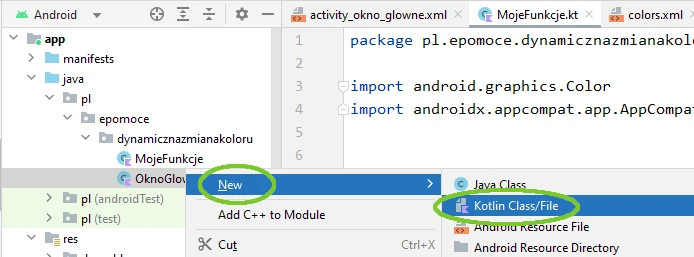
Bazujemy na pomyśle z poprzedniego tematu i do projektu dodamy klasę z funkcjami. Do projektu dodamy New/ Kotlin Class, przypisując nazwę MojeFunkcje

Utworzony plik wypełniamy poniższym kodem
Wskazówka:
import android.graphics.Color
import androidx.appcompat.app.AppCompatActivity
class MojeFunkcje {
var a=255//kanał alpha
var r=0//składowa czerwona
var g=0//składowa zielona
var b=0//składowa niebieska
var kolor=Color.argb(a,r,g,b)
public fun DajKolor():Int{
kolor=Color.argb(a,r,g,b)
return kolor
}
public fun Zamknij(aktywnosc:AppCompatActivity){
aktywnosc.finish();
System.exit(0);
}
}
Słuchacz kliknięcia w przycisk Button
Kodowanie rozpoczniemy od obsługi kliknięcia w klawisz pełniący role zakończenia działania aplikacji. Przechodzimy do pliku głównej aktywności i w funkcji onCreate realizujemy obsługę wspomnianego klawisza. Wcześniej deklarujemy zmienną reprezentującą klasę z naszymi funkcjami
Wskazówka:
class OknoGlowne : AppCompatActivity() {
var mojeFunkcje=MojeFunkcje()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_okno_glowne)
//kod słuchacza dla przycisku Button3
val button1 = findViewById<Button>(R.id.button1)
button1.setOnClickListener {
mojeFunkcje.Zamknij(this)
}
}
Skompiluj projekt i sprawdź efekt działania. Prawidłowo działająca aplikacja powinna zostać zamknięta po kliknięciu w przycisk.
Słuchacz zdarzeń kontrolki SeekBar
Słuchacz zdarzeń kontrolki SeekBar składa się z obsługi procesu zmian położenia paska postępu (onProgressChanged), zdarzenia rozpoczęcia przesuwania (onStartTrackingTouch) i zdarzenia zakończenia przesuwania (onStopTrackingTouch). Aby można było obsłużyć te zdarzenia należy zaimportować poniższe biblioteki
Wskazówka:
import android.widget.SeekBar
import android.widget.SeekBar.*
Wskazówka:
val txtHello=findViewById<TextView>(R.id.textHelloWorld)
txtHello.setBackgroundColor(mojeFunkcje.DajKolor())
val txtCzerwony=findViewById<TextView>(R.id.textView2)
val pasekCzerwony=findViewById<SeekBar>(R.id.seekBar1)
pasekCzerwony?.setOnSeekBarChangeListener(object: OnSeekBarChangeListener{
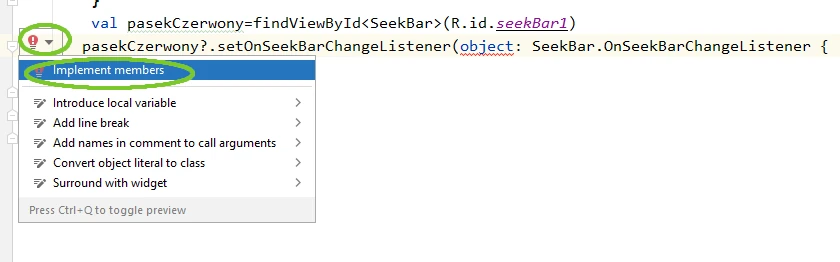
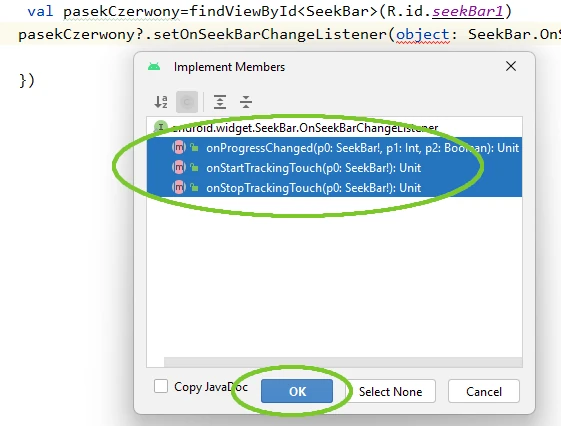
Kompilator zgłosi błąd i poprosi nas o zaimplementowanie brakujących metod tworzonego słuchacza. Postępujemy jak poniżej

Wybieramy

Kod zostanie automatycznie uzupełniony o nagłówki
Wskazówka:
val pasekCzerwony=findViewById<SeekBar>(R.id.seekBar1)
pasekCzerwony?.setOnSeekBarChangeListener(object: SeekBar.OnSeekBarChangeListener {
override fun onProgressChanged(p0: SeekBar?, p1: Int, p2: Boolean) {
TODO("Not yet implemented")
}
override fun onStartTrackingTouch(p0: SeekBar?) {
TODO("Not yet implemented")
}
override fun onStopTrackingTouch(p0: SeekBar?) {
TODO("Not yet implemented")
}
})
Parametr p1 zwraca bieżącą wartość położenia wskaźnika paska postępu. Te wartość wykorzystamy do modyfikowania odpowiedniej składowej koloru. Do kodu wprowadzamy poniższe instrukcje
Wskazówka:
val txtCzerwony=findViewById<TextView>(R.id.textView2)
val pasekCzerwony=findViewById<SeekBar>(R.id.seekBar1)
pasekCzerwony?.setOnSeekBarChangeListener(object: OnSeekBarChangeListener{
override fun onProgressChanged(p0: SeekBar?, p1: Int, p2: Boolean) {
txtCzerwony.setText("Czerwony: " + p1)
txtCzerwony.setBackgroundColor(Color.argb (255,p1,0,0));
mojeFunkcje.r=p1
txtHello.setBackgroundColor(mojeFunkcje.DajKolor())
}
override fun onStartTrackingTouch(p0: SeekBar?) {}
override fun onStopTrackingTouch(p0: SeekBar?) {}
})
Skompiluj program i sprawdź działanie aplikacji. Na tym etapie mamy możliwość zmiany składowej czerwonej koloru

Obsługę zmian pozostałych składowych koloru wykonujemy analogicznie. Pełny kod utworzonej aplikacji znajduje się poniżej
Wskazówka:
package pl.epomoce.dynamicznazmianakoloru
import android.graphics.Color
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import android.widget.Button
import android.widget.SeekBar
import android.widget.SeekBar.*
import android.widget.TextView
class OknoGlowne : AppCompatActivity() {
var mojeFunkcje=MojeFunkcje()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_okno_glowne)
//kod słuchacza dla przycisku Button3
val button1 = findViewById<Button>(R.id.button1)
button1.setOnClickListener {
mojeFunkcje.Zamknij(this)
}
val txtHello=findViewById<TextView>(R.id.textHelloWorld)
txtHello.setBackgroundColor(mojeFunkcje.DajKolor())
val txtCzerwony=findViewById<TextView>(R.id.textView2)
val pasekCzerwony=findViewById<SeekBar>(R.id.seekBar1)
pasekCzerwony?.setOnSeekBarChangeListener(object: OnSeekBarChangeListener{
override fun onProgressChanged(p0: SeekBar?, p1: Int, p2: Boolean) {
txtCzerwony.setText("Czerwony: " + p1)
txtCzerwony.setBackgroundColor(Color.argb (255,p1,0,0));
mojeFunkcje.r=p1
txtHello.setBackgroundColor(mojeFunkcje.DajKolor())
}
override fun onStartTrackingTouch(p0: SeekBar?) {}
override fun onStopTrackingTouch(p0: SeekBar?) {}
})
var txtZielony=findViewById<TextView>(R.id.textView3)
var pasekZielony=findViewById<SeekBar>(R.id.seekBar2)
pasekZielony?.setOnSeekBarChangeListener(object: OnSeekBarChangeListener{
override fun onProgressChanged(p0: SeekBar?, p1: Int, p2: Boolean) {
txtZielony.setText("Zielony: " + p1)
txtZielony.setBackgroundColor(Color.argb (255,0,p1,0));
mojeFunkcje.g=p1
txtHello.setBackgroundColor(mojeFunkcje.DajKolor())
}
override fun onStartTrackingTouch(p0: SeekBar?) {}
override fun onStopTrackingTouch(p0: SeekBar?) {}
})
val txtNiebieski=findViewById<TextView>(R.id.textView4)
val pasekNiebieski=findViewById<SeekBar>(R.id.seekBar3)
pasekNiebieski?.setOnSeekBarChangeListener(object: OnSeekBarChangeListener{
override fun onProgressChanged(p0: SeekBar?, p1: Int, p2: Boolean) {
txtNiebieski.setText("Niebieski: " + p1)
txtNiebieski.setBackgroundColor(Color.argb (255,0,0,p1));
mojeFunkcje.b=p1
txtHello.setBackgroundColor(mojeFunkcje.DajKolor())
}
override fun onStartTrackingTouch(p0: SeekBar?) {}
override fun onStopTrackingTouch(p0: SeekBar?) {}
})
val txtAlfa=findViewById<TextView>(R.id.textView5)
val pasekAlfa=findViewById<SeekBar>(R.id.seekBar4)
pasekAlfa?.setOnSeekBarChangeListener(object: OnSeekBarChangeListener{
override fun onProgressChanged(p0: SeekBar?, p1: Int, p2: Boolean) {
txtAlfa.setText("Kanał Alpha: " + p1)
txtAlfa.setBackgroundColor(Color.argb (p1,127,127,127));
mojeFunkcje.a=p1
txtHello.setBackgroundColor(mojeFunkcje.DajKolor())
}
override fun onStartTrackingTouch(p0: SeekBar?) {}
override fun onStopTrackingTouch(p0: SeekBar?) {}
})
}
}









