Układ LinearLayout w wersji poziomej i pionowej
Układ (ang. layout)
Układ jest podstawowym elementem każdego tworzonego interfejsu użytkownika. W układach umieszcza się kontrolki i inne elementy, które są widoczne dla użytkownika. Wybór układu interfejsu jest jednym pierwszych kroków projektowania wyglądu aplikacji mobilnej.
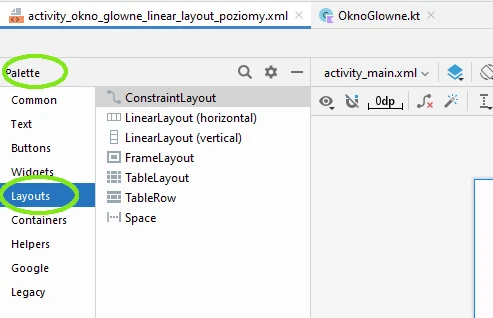
Dostępne układy znajdziesz w oknie Palette/ Layouts. Patrz poniższy rysunek.

Dostępne układy to
- Constraintlayout- umożliwia elastyczne pozycjonowanie i elastyczne rozmiary kontrolek
- LinearLayout (Horizontal) - ustawia komponenty w jednym wierszu jeden obok drugiego
- LinearLayout (Vertical) - wyświetla komponenty w jednej kolumnie jeden pod drugim
- FrameLayout - ma za zadanie blokować obszar na ekranie w celu wyświetlenia pojedynczego elementu, powinien być używany do przechowywania pojedynczego widoku podrzędnego
- TableLayout ? wyświetla elementy w układzie tabeli, każdy wiersz w tym układzie jest reprezentowany przez komponent podrzędny TableRow.
LinearLayout (horizontal)
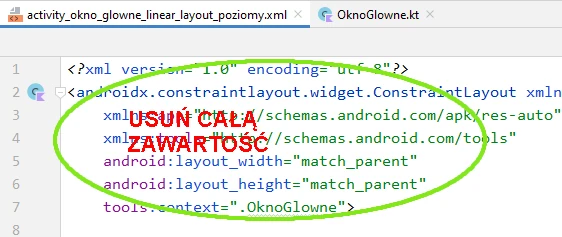
Utwórz nowy projekt (New Project/ Empty Views Activity).Domyślnie został utworzony układ ConstraintLayout z komponentem TextView. Przejdź do edytora tekstowego widoku aktywności i usuń całą zawartość.

Wprowadź poniższy kod w miejsce usuniętego
Wskazówka:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
</LinearLayout>
Powyższy kod oznacza, że zdefiniowano wersję XML i sposób kodowania znaków. Druga linia jest definicją głównego elementu (element główny dla widoku układu może być tylko jeden), którym jest LinearLayout. Pozostałe linie definiują szerokość i wysokość. Wartość match_parent oznacza, że element zajmie całą dostępną szerokość i wysokość rodzica. W tym przypadku będzie to cały ekran.
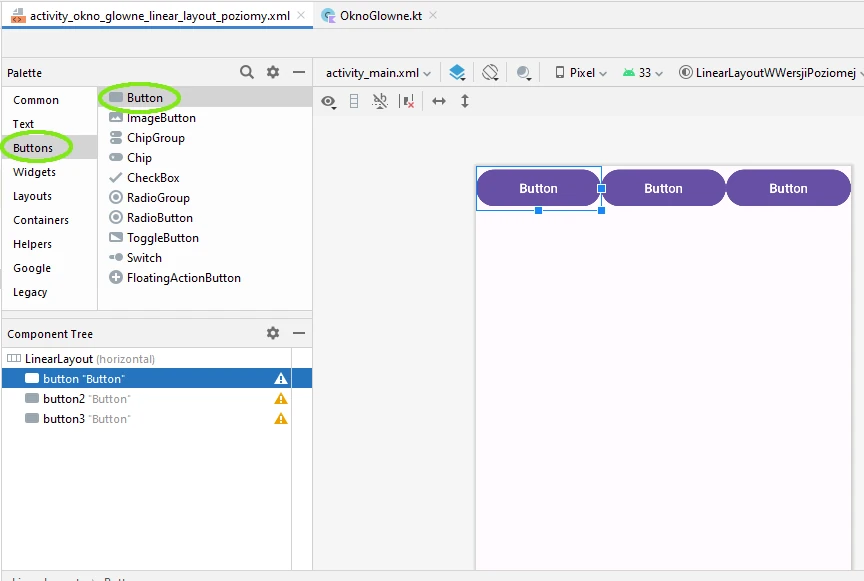
Do układu dodaj kilka przycisków- kontrolki Button. Kontrolki będą ustawiać się w jednym wierszy, jedna obok drugiej.

Widzimy ostrzeżenia. Jedno z nich dotyczy tekstu. Wartości tekstowe powinny być przechowywane i pobierane z plików zasobów tekstowych, a nie tak jak w tym przypadku z pliku układu. Utworzymy taki zasób.
Zasób tekstowy
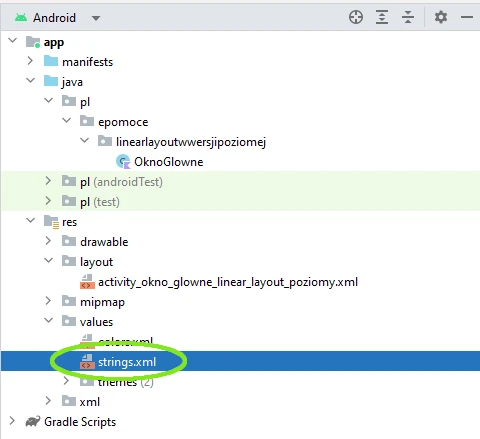
Podam poniżej jedną z możliwości tworzenia zasobów tekstowych. Standardowo takie pliki przechowywane są katalogu values (app/res/values). W każdym projekcie w folderze valuses znajduje się plik o nazwie strings.xml. Wybierz jak poniżej

Otwórz plik strings.xml i wypełnij go podobną zawartością jak poniżej
Wskazówka:
<resources>
<string name="app_name">Linear Layout w wersji poziomej</string>
<string name="tekst_1">Ala ma kota</string>
<string name="tekst_2">Kota ma Alę</string>
<string name="teskt_3">Pies i kot</string>
</resources>
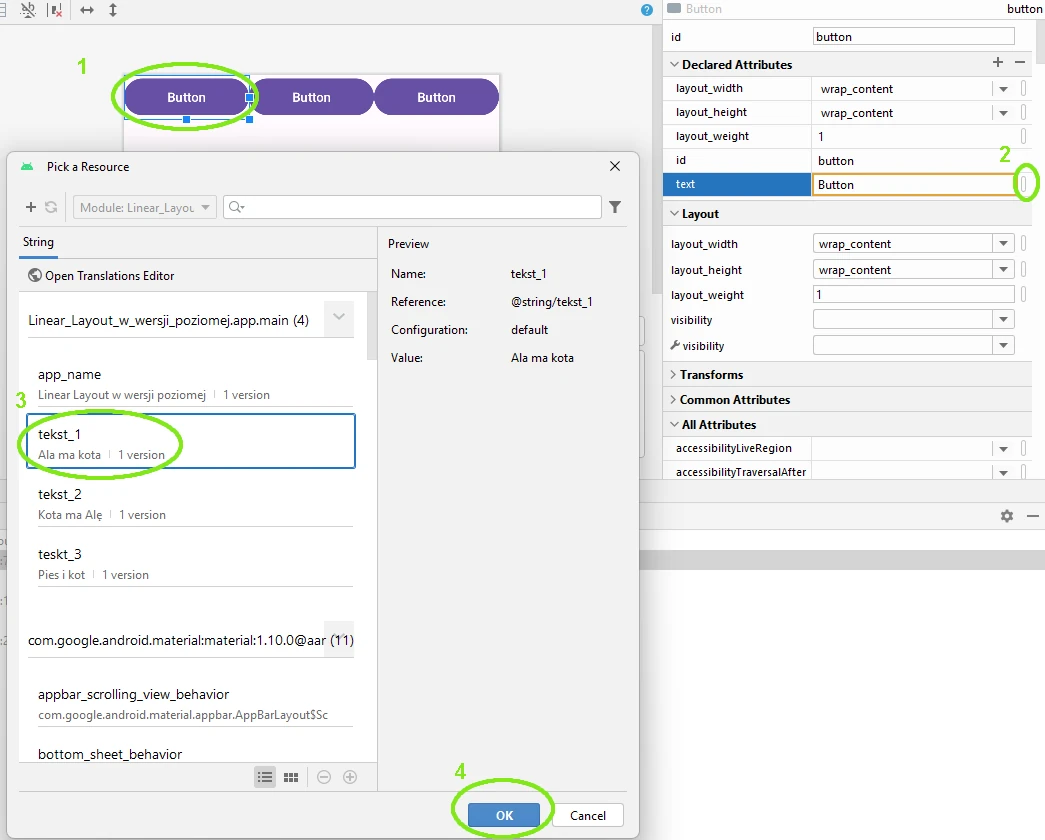
Przejdź do widoku układu. Pod każdy komponent klawisza podepnij identyfikator tekstu z zasobu pliku strings.xml.

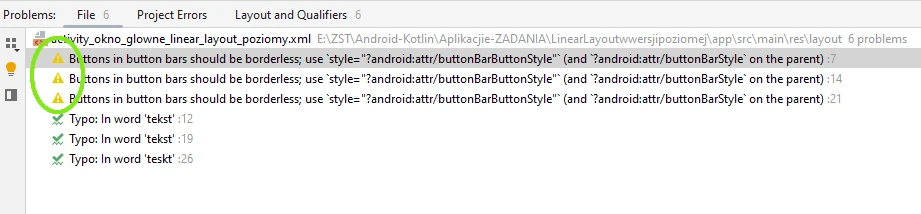
Mamy jeszcze kolejne ostrzeżenia dotyczące zmiany stylu klawiszy.

Ostrzeżenie usuniemy jeśli zastosujemy proponowane zmiany. Czyli do każdego klawisza w pliku budowy widoku układu dodamy te linijkę kodu
Wskazówka:
style="?android:attr/buttonBarButtonStyle"
Zastosowanie znaku zapytania (?) powoduje, że styl nie jest przypisany na sztywno. Czyli z każdą modyfikacją zmiany tematu głównego widoków(patrz folder app/res/values/themes ) zmiany będą widoczne w przyciskach. Zawartość po zmianie kodu pliku układu
Wskazówka:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/tekst_1"
style="?android:attr/buttonBarButtonStyle" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/tekst_2"
style="?android:attr/buttonBarButtonStyle" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/teskt_3"
style="?android:attr/buttonBarButtonStyle" />
</LinearLayout>
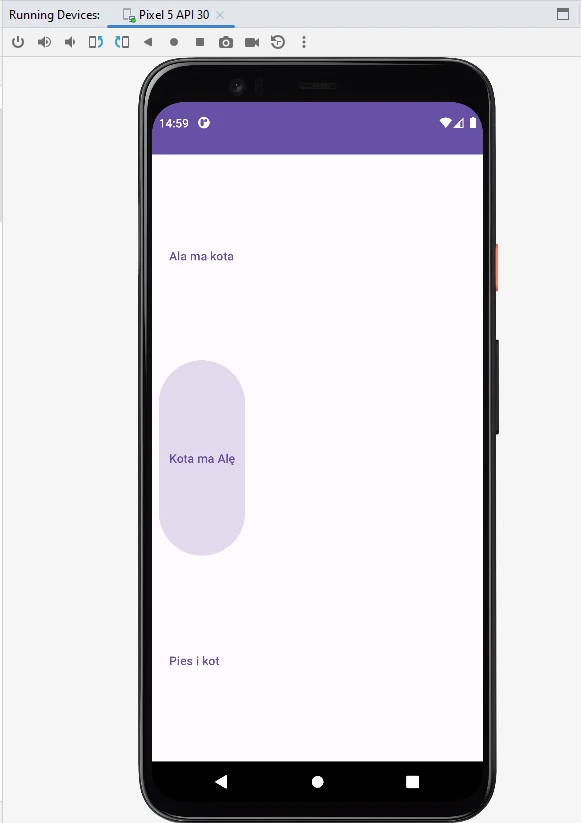
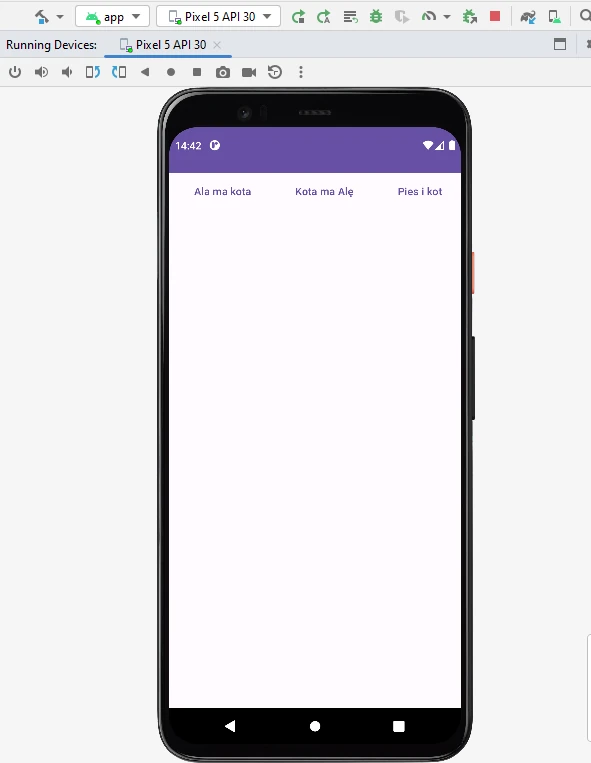
Skompiluj i uruchom projekt na wirtualnym urządzeniu. Układ widoku powinien być analogiczny do poniższego

Układ LinearLayout w wersji pionowej
Na podstawie powyższych wiadomości utwórz układ LinearLayout w wersji pionowej (vertical), analogiczny jak poniżej